 从诺基亚NOKIA带动手机业界纷纷给手机预装GPS定位系统以来,通过收购美国电子地图厂商Navteq进一步加强了自己在GPS地图导航领域的垄断地位。
从诺基亚NOKIA带动手机业界纷纷给手机预装GPS定位系统以来,通过收购美国电子地图厂商Navteq进一步加强了自己在GPS地图导航领域的垄断地位。
Google谷歌与此同时推出了谷歌地球earth,谷歌地图maps,不仅不断更新电脑端,更发力手机端,完成了对wm,诺基亚的老巢Symbian系统的占领,手机端最近又增加了50个城市的交通导航信息。
不久前,诺基亚升级了nokia map诺基亚地图软件到2.0,不仅界面大大美观,而且把谷歌地图的卫星地图置于诺基亚地图软件之中,用户可以随意切换卫星地图或一般地图进行查看。并且整个软件即便没有最新地图,也可以轻易的通过联网取得最新版本的地图。
从中基本可以看出诺基亚的基本战略是从终端导航发力,慢慢渗透到互联网地图的领域。而谷歌是从互联网地图的提供者,逐渐向导航领域发力。两者最终在GPS地图领域展开决战似乎已经不可避免。谁胜谁负不可知晓呢!
但是就目前来说,因为诺基亚不分国界,一律用欧元结算,超贵的一年导航费用(中国导航70欧元一年),我是坚决希望谷歌而战胜诺基亚的,毕竟人家谷歌的手机端地图软件一直都是免费的!
诺记的所谓地图导航服务,我只用免费的~~参看:诺基亚手机自带导航软件诺基亚地图2.0版破解成功,妈的人家GPS都是免费提供的,GPS芯片也超级便宜,地图分摊下来也不要几个钱,诺基亚搞个破软件语音导一下行就要收大家一年70欧元,真是黑的没有天理了~~
谷歌免费的卫星地图加一般地图手机软件繁体版下载地址:http://www.google.com.tw/gmm/
2008年7月31日星期四
Google maps谷歌地图与NOKIA MAP诺基亚地图开龙争虎斗
风言疯语:40个所谓的互联网主题知名博客
首先是young发出这样一个提问的帖子:
新浪科技主编曹增辉在他的博客一言谈推荐了40个互联网主题知名博客,这40个博客是从曹增辉“订阅的500个国内IT业活跃博客中”精选出来,并都是关注互联网的(当然其中也有些文章是关于咖啡店的)。
曹增辉给予了这40个博客(包括他自己的博客)高度的评价——他们的更新,为博客作为一种媒体内容的存在,提供了佐证,随着blog写作的不断沉淀,他们将促进blog媒体的形成。 『我注意到其中也有郑昀让我真晕的博客,突然发现为什么此君可以用一种盛气临人的口吻,联合诸多所谓的“成功”博客压我了,原来他是40个知名博客之一丫……』
对于曹增辉的这句评价,我存在一些疑问,是刚刚想到的,之前在一言谈留言的时候还没有想到。博客如果是一种媒体,那么他就是一种媒体,不需要任何人提供佐证,您可见报纸需要有人来证明他是媒体?“他们将促进blog媒体的形成”,难道现在Blog媒体还没有形成(或者说Blog还不是一种媒体),需要这 40个博客去促进才能够使Blog形成一种媒体?『又回到博客是不是媒体的争论~其实根本没有意义,什么是博客,什么不是博客都没有界定清楚,谈这个只能各说各话』
然后是Estyle大大的回复:
媒不媒体,太概念化了,我也不懂。
就我个人而言,每天我花在精博等博客上的时间,虽然不多,但也比花在报纸、电视和各大门户网站上的时间的总和还要多。——这能不能说明,对我来说,博客也是一种媒体?
然而呢,上面40个博客,我知道的少之又少(可能也就It talks和月光)。算起来,截至目前,我访问上述40个博客的总数,远少于我一周内访问精博的次数。——这能不能说明,上述40个博客“佐证”博客是媒体纯属曹增辉拍了四十个马屁?『似乎已经产生功效了,把zhengyun拍到云里雾里去了!拍到成功博客的美梦里去了~』
博客对我的吸引力是什么?
1、更快更八卦的内容(博客爆料一般比传统网站更快更八卦);
2、博者。
恰好,我对IT的东西不感兴趣,所以从第1个因素上看,上述40个博客对我没有一点吸引力。
又恰好,我不哈名人和位高权重者——除非是我旧识,所以从第2个因素上看,上述40个博客被我视为泥土,和我无团,哼哈哈。『终于有个明白道理的人啦~』
当有一天,某个“知名”博客不能提供更快更八卦的内容了,排除我等守旧派重情者,剩下的访问者几乎都是傻瓜——就跟喜欢用hao123的人一样。
PS:此处“傻瓜”是中性词,指代网络使用技能和效率极低的用户。
恰好,hao123能上BAIDU首页,说明傻瓜是主流(至少也是不可忽视的一流)。所以,这个世界上,很多不能提供更快更八卦的内容的博客,仍然“大大地有名”,当然,从理论上讲,名气会逐渐弱化,但是百足之虫,死而不僵,随便谁去拍几个马屁,仍然能心心相惜情不自禁地多喘几口气,多吸纳和传递几个链接和IP,轻易就能互惠互利。
上网十年了,也就是这么回事儿,Web2.0我不懂也没兴趣(写一个Web2.0的程序我却可以),IT也不过是it,背后总有人,人和人之间的事,我才20多年经验而已,虽然轮不到我JJYY,忍不住罢了。
不多说了,乱七八糟的,随便那些人忽悠去吧!不知道等会儿能不能睡着……『很多人就喜欢被忽悠,唉~』
晚安,老young!
------------------------------------------------------------------------------------------
因为上面两个对话非常非常的精彩,所以著文引述评论笑谈之……又让我想讽刺那个郑昀一下。现实生活中势力的人就多,互相拍马屁一起装逼的人更多,每天看到都头疼恶心的要命,结果网上还看到这种人,实在让人不爽。所以决定骂到爽为止……
另外正好给博客加一个标签叫“风言疯语”,专门散播互联网上打架的八卦好了~恶搞也是很吸引眼球的。
下面是禾草唐楷同学为了不把我的博客加到首页友链里而写拍马屁链接介绍文供大家一笑:
GG圈 Blogger上的老游击队员 国内BlogSpot的头牌 地位如同春香馆中的春香 怡红院中的怡红~~~ Blogger大全,玩Blogger的大家都知道,想玩Blogger的也都应去看看。其他类型文章,则相当愤青,少儿不宜~~~
安装破解诺基亚地图导航软件遇到的问题一则
给别人安装破解诺基亚自带导航软件遇到的奇怪问题,地图无论怎么改都是英文的。仔细查看存储卡根目录的“qf”文件才发现,目录居然定义成这样了:
format:QF
client_id:s60Maps2.0
voice_mode:Viking
quota:913755340
diskcache:Private\20001f63\diskcache
voicefiles:Private\20001f63
cachedats:cities
languageID:31
ttffiles:cities
正常的应该是:
format:QF
client_id:s60Maps2.0
voice_mode:Viking
quota:3616328908
ttffiles:cities
问题就这样找到了,删除 Private\20001f63\ 下的文件,重新把qf文件改为正常的目录定义,就没有问题了。
blogger模板两个:蓝天绿草原搭配奶白的草原之梦和红色与奶黄搭配的血色羊圈模板
测试模板
下载地址1
下载地址2
作者: BloggerTricks
测试模板
下载地址1
下载地址2
作者: Template GoDown
2008年7月29日星期二
社交性这个概念就是可以扩展到所有的互联网领域
穷公司就该让他穷死!没钱的富公司一定要让他赚钱!这话本来是写穷人的,后来想写的这个题目估计又有很多人要骂了,哈哈。所以还是用公司这个概念,反正也差不多。
主要是刚刚看了看谷歌黑板报上的一篇文章浪潮之巅 第十章 短暂的春秋——与机会失之交臂的公司(二)让我发出这种感叹。主要精彩的段落是“太阳应该做的第一件事便是利用它在 Unix 上的主导地位,或联合、或兼并其它 Unix 服务器厂商共同对付微软并稳守中大型企业市场。它至少可以在操作系统上和微软分庭抗礼。至今,Windows 的服务器在很多业务上还无法取代 Unix 的位置。但是太阳公司当年带头在 Unix 阵营里窝里斗,根本没有把精力转到和微软的竞争上。”和“太阳公司该做的第二件事就是改变商业模式开源 Solaris,从卖操作系统变成提供服务。”
这两段话让我想到刚刚跟郑昀吵他的玩聚网的事情。
sun公司和郑昀同学相同的地方就是他们都想守住自己那一亩三分田,一个是unix系统,一个是有媒体属性的社会性对话网站系统。一个只顾着跟unix同行争去了,一个只顾着继续给他的小玩具网宣传去了。
我想当年谷歌黑板报要是指出sun公司继续跟同行斗不行,一定会被sun公司骂个狗血喷头吧?不知道当年有没有人指出这个问题呢?起码我跟我们的郑昀同学提出来他继续守他的一亩三分田不行的时候,被他用N多知名“成功”博客狠狠压了一吧。回首还不忘抓住我把吕欣欣和肚破惊天搞混的小错误大批特批。让我看到他就觉得“真晕”……
郑昀同学说“不是说现在SNS热,于是什么东西都能往这个篮子里装的。”,我其实也不知道SNS是什么东西缩写来着的啊,也没兴趣知道这种互联网小圈子里的“雷”词的含义。我猜大概是社交性概念这么个东西,所以我就继续谈社交性概念,我觉得所谓的web2.0既然是关于人,而人是社会性动物,社交性存在于我们生活的各个层面的话,那么人到互联网上,社交性难道不会延伸到互联网上吗?如果人的社交性延伸到互联网上,那么人所使用的各种互联网网络工具难道不会继承相对的社交性属性吗?就这么一个简单的逻辑,我又大言不惭的下一个决断:“社交性这个概念就是可以扩展到所有的领域!”
好了,就把这个争论记录下来,以后好用来嘲笑某些人,呵呵。
对博客社交性整合的探索之玩聚网
接着探讨博客的发展方向,上次写了我认为博客以后应该以这种个人门户标识的方式,参与到各个圈子里,成为各种圈子本身的一部分。就像人在社会上的属性一样,可以随时加入这个社团,又可以随时离开。唯一不变的是你这个人——你的标识个人门户博客。
但是具体如何加入各种圈子使博客本身作为个人身份的名片轻易的整合进圈子本身呢?上次说这是大家要探索的地方,这次就稍稍探索一下。
我没事干决定把换了地址的GG派博客http://ggq.blogspot.com改了下名字,因为不是ggPI了所以干脆就改成GG圈,让q和圈同音好了。不知道啥时候能占领谷歌关键字gg圈的第一排位呢?
恩,自我陶醉中——读者们丢臭番茄……
 我扒掉番茄皮继续讲正题,改名过程中我搜索GG派这个名字,发现一个有趣的网站收录了我的博客——玩聚网。并且显示出一个非常有趣的效果——非常突出“人”或者“博客这个人的代表”的属性。我最觉得有意思的是该网站的对话框形式哈,真的给人一种对话的感觉。
我扒掉番茄皮继续讲正题,改名过程中我搜索GG派这个名字,发现一个有趣的网站收录了我的博客——玩聚网。并且显示出一个非常有趣的效果——非常突出“人”或者“博客这个人的代表”的属性。我最觉得有意思的是该网站的对话框形式哈,真的给人一种对话的感觉。
深入看,其实这个玩聚网通过对"智能语义聚合应用框架(Intelligent Semantic Aggregation Framework, ISAF)"的实践,很可能找出了我前面说的博客社交整合的一个方向。通过智能语义的搜索来把相同博客话题联系起来,从而带动博客作者人与人之间的互动。形成大范围自由的SNS社交生态体系。
对,我就说这个玩聚网现在发展所谓的和RSS聚合似媒体的“社会性对话”的方向错了!肚破惊天更是把玩聚的方向引导到和blogbus博客大巴的自频道一样的搞博客媒体的错误之路上了!博客不是媒体,永远也代替不了了媒体,把博客往媒体上靠是非常愚蠢的行为!正如我以前讨论整个互联网的大方向来说的,博客等新生事物出现的时间都太短了,大家都在探索方向。因为博客媒体在互联网初期成功了那么一点点,就都往这根独木桥上挤,完全是一种短视的行为!
人,人,人,人,还是人!所谓的web2.0革命好不容易重视人了,某些互联网老江湖又开始想要抹杀人的作用,曹增辉居然提出要玩聚淡化人,重视内容。我想问什么内容那么重要,重要的要淡化人啦?人就是一切内容的主宰,博客作者就是一切博客文章的商标!我们谈的是“鲁迅”的“文章”,不是“文章”有“鲁迅”的风格!同样一篇文章keso的博客放出来和我这个GG圈放出来就是两种完全不同的效果,不信大家可以实验。
下面在对玩聚网提出二个意见:
第一,发展方向是要通过智能语义这个方向扩展到博客SNS社交的大平台上去。不要搞什么社会化对话了,没人看得!有几个人是什么互联网IT狂人,每天喜欢看那个撒?跟生活一点不相关。没人气代表没发展前途。
第二,现在的界面一塌糊涂,一定要人性化界面,标题和网址都不够显眼,一般人记不住意味着难以推广。(这里的意见包括网站入口等等等等一堆问题)
这两个问题解决好了,其他的问题诸如如何增加社交性,从小众网站变大众化网站,怎么引导国内博客作者重视文章链接等细节我们再谈。
博客代表一个人的网络形象,最终将成为个人网络信用凭证——个人门户
从那篇超级大的题目继续说起,历史的规律总是简单代替复杂,傻瓜战胜天才哈哈。你看人家傻瓜相机嘛~~个人门户这个概念很早以前就被提出过,但是失败了。博客后发制人,通过一个简单的发表文章就能形成网页了,终于成功了,不仅成功了,还继承了原来个人门户的很多概念,某种意义上可以说博客就是换了个马甲的个人门户。搜狐的张朝阳这句话说的很对:“搜狐3.0就是以博客为上网入口的个人门户。”当然搜狐是几个门户里我认为最失败的哈。
但是搜狐网易新浪这些中国传统网站做不好不表示谷歌google做不好。谷歌最近一段时间对blogger的发力也可以看出这个趋势。把blogger的页面元素igoogle化,让blogspot的页面元素可以无限的扩展满足任何个人的需求。重新修正blogger的个人信息页面后台等都是对个人门户方面进行的努力。直接导致blogger的美国用户增长速度甚至超过被炒作的大红大紫的facebook。
这里要提另一个简单代替复杂,傻瓜战胜天才的例子就是以twitter为代表的微博客,什么是微博客呢?在维基百科中被描述为: “一种允许用户及时更新简短文本(通常少于200字)并公开发布的博客的形式,允许任何人阅读或者只能由用户选择的群组阅读。” 但是说句实话,我不明白这个微博客本身和博客有什么大的区别……blogger后台也允许你通过发邮件来发文章,至于你想写几个字是你的事情吧?而且说句实话,每天干什么事情都去发一句话,你不觉得无聊吗?以后功能允许搞一个像MySay那样的把语音直接变成文字的东西还有点意思。或者一种社交性质的群组聊天到还有可能持久。而且这个东西本身要考虑到手机这个重要的客户端的进化,以后手机会越来越接近电脑,那个时候直接拍点视频说点化不是比写东西方便吗?或者直接登录网站写东西不比短信慢,为啥还要用短信记录几个字的小事呢?当然无论功能怎么演变,我觉得也都是可以被整合到博客——个人门户上的。
整合,这两个字看似简单,实际上确是非常的复杂。myspace,是从个人社交平台衍化成个人门户社交平台,再整合博客,视频等东西。谷歌的blogger是反过来,从博客整合视频,个人社交信息等东西变成个人门户,但是似乎最后的社交项目相对myspace又弱了一点。谷歌的orkut在这方面就进行了更加深入的探索,利用供稿rss输出把包括blogger的博客整合进orkut本身的社交平台里。但是相对的,blogger博客的个人门户属性又会在这个过程里被减弱。如何找到两全其美的办法,因该是下一步大家要探索的地方。
为什么我说博客是一个人的网络形象呢?因为博客这个东西不像原来BBS的帐号可以想注册几个就注册几个。一个博客的读者群,朋友群一旦固定下来就很难改变。而你的博客一旦写的时间长了,无形中也成为你的个人商标品牌你个人的无形资本。一旦你像BBS的帐号一样换一个博客,你的无形资本就会立刻丢失。这是很多人所不愿意承受的。谁愿意无缘无故丢钱啊?
我觉得博客以后应该以这种个人门户标识的方式,参与到各个圈子里,成为各种圈子本身的一部分。就像人在社会上的属性一样,可以随时加入这个社团,又可以随时离开。唯一不变的是你这个人——你的标识个人门户博客。
测试你博客在不同浏览器和分辨率下的显示情况工具
禾草唐楷提出来我的博客在他的火狐浏览器1280分辨率下“GG派在1280下FF下,超宽了,一个大溜的滑动钮,GG检查一下,把评论表单这块在CSS里边增加个margin或者padding,现在顶在最左边,相当难受,跟上边文字评论部分对齐就对了。”“还有,FF下1280下,文章页面下,你的侧栏彻底掉下去下边了,怎么就没有一个人给你说吗?完全是乱的,GG检查一下,几天没来这里变化那是相当的大,哈哈~~~”
把我下一大跳,赶紧把屏幕切换成1280的分辨率看看,正常啊?难道是我电脑有问题?但是手头没有笔记本测试咋办呢?有办法,求助工具网站http://browsershots.org/吧!
可以选择Linux ,Windows ,Mac OS三大系统的几乎所有浏览器测试你网页的效果。还可以选择浏览器分辨率,是否开启java脚本等测试。
我后来测试了GG派在火狐,IE,OPERA三种浏览器下1280和1440分辨率的情况都是正常。判断估计是禾草的浏览器出问题了~~大家有1280分辨率的电脑,也帮忙实际测试下,是不是这样呢?
2008年7月28日星期一
给你的博客添加最多评论者的页面元素(为鼓励大家多多评论)
在望月的博客上看到他为了鼓励大家评论,给他的wp博客增加了最多评论者的模块。为了证明我们的blogspot不比他的wp差哈,现在我也给大家带来最多评论者的页面元素啦~~~
安装方法超级简单,直接切换到布局下的页面元素项目,选择添加小工具,添加一个HTML/JavaScript 页面元素到你想要显示最多评论者的地方。复制下面的代码到HTML/JavaScript 页面元素里,然后修改红色字体的“你的博客二级域名”为你博客的二级域名(GG派网址的ggq就是二级域名),然后把红色部分的作者1,作者2改成你博客作者的名称而过滤掉作者本人的回复。
注意如果只有一个作者可以删除逗号“,”和“作者2”即可。更多作者就多添加几个人的名字,用逗号分隔即可。记住逗号要用英文输入法打!!!
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ol>');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
if(obj.value.items[i].link == "")
var item ="<li>" + obj.value.items[i].title + "</li>";
else
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=2351a7b3195ee95ef3643998bc8def5e&url=http%3A%2F%2F你的博客二级域名.blogspot.com&num=10&filter=作者1,作者2" type="text/javascript"></script>
如果你的博客是自定义域名,就把“你的博客二级域名.blogspot.com”整个改成你的博客域名即可。
如果你博客的评论超级多,就把上面蓝色代码2351a7b3195ee95ef3643998bc8def5e改为:a55cb97ebb368bb1b89b7f6bdeb35336即可,但是相应读取时间也会飞涨哦……
如果你想定义显示几个最多评论者,只需修改桔黄色的数字10为你想要显示评论者的数字即可!
2008年7月27日星期日
讨论平均PageRank,你网页的隐性PageRank?
很多朋友纳闷怎么GG派的pr到现在还是0啊?势力的网友甚至可能觉得和pr0的博客交换友链有些不划算啦。刚刚换GGQ域名的时候有个网友1点PR要跟我换友情链接,结果我去看了他博客以后觉得更新的很慢,又和我的主题完全不相关,就跟他留言说暂时不符合我的交换友链要求,不好意思。结果此君好像受到莫大的羞辱,把自己的留言和我给他的留言都删除了……好像他1点PR跟我友链是给我赏脸了,结果给我脸不要脸……
对这位朋友的印象因此很差,本来跟我提出交换友链的朋友,不管最后加不加的成,我都会主动订阅他的博客。偶尔评论评论先增加友谊。结果这位朋友我就懒得订阅了……男子汉大丈夫一点气魄肚量都没有怎么行呢?
恩,回到正题,最近谷歌Google又开始更新PageRank了,说实话我也有点着急,我也希望能在谷歌工具条上显示一个高高的PageRank哈~~结果每次查询那些PageRank预测网站,返回的结果都是一个大大的“0”……咋回事呢?因为实际上在google搜索里找我博客上的关键字的话,排位还是很高的。例如“gg”这个最简单的通用词,我博客就排在第三位。而且在谷歌分析Google Analytics里,GG派博客的点击量来源35%来自搜索引擎,而且继续上升中。那么问题在哪里呢?
还是通过Google网站管理员工具,才能发现真正的隐性平均PR是多少。进入控制台> 统计信息> 抓取统计信息就可以看到了。原来GG派ggq.blogspot.com的真正PageRank是这个情况,如图:
 恩,有的人继续一头雾水,几点啊?好,再来看陈老师的chenbo.blogspot.com的3点PR在Google网站管理员工具中显示的PageRank截图:
恩,有的人继续一头雾水,几点啊?好,再来看陈老师的chenbo.blogspot.com的3点PR在Google网站管理员工具中显示的PageRank截图: 以及我的kylexy中文网kylexycn.blogspot.com的1点PR在Google网站管理员工具中显示的PageRank截图:
以及我的kylexy中文网kylexycn.blogspot.com的1点PR在Google网站管理员工具中显示的PageRank截图:就可以知道Google网站管理员工具显示的PR分为高,中,低三档,大概是3点多为一档。尚未
分配的是什么我还真不知道....
但是google帮助文档里提供的说明是:
您网页在 Google 中的 PageRank - 被抓取网页与 Google 索引中的所有网页的 PageRank 分布对比。该分布针对的是您网站的所有网页,因此总体平均值可能与主页的 PageRank 不同。我们的网站管理员指南提供有关 PageRank 的详情。
有没有可能谷歌Google故意给出一个让人们混乱的解释呢?平均值和主页的PR应该是非常相关的才对。例如我转换二级域名的这个ggq博客才刚刚转换一个多月,所有文章的平均PageRank怎么可能一下在达到3点几呢?而同时我原来的ggpi域名博客的平均PR稍稍降低了一点,主页PR似乎因为设置跳转GGQ而被惩罚了,显示是0点....中间我通过google搜索发现大概是转换二级域名为GGQ的第二天,搜索关键词“GG”,ggq.blogspot.com就紧跟着ggpi.blogspot.com后面出现了。大概5天时间,ggq.blogspot.com的搜索结果就在ggpi之前了。设置页面跳转以后,ggpi.blogspot.com的搜索结果就彻底消失了。有意思吧?有此可见google搜索的智能化程度。百度连个毛都比不上...可惜当时没有截取每天不断变化的平均PR图,否则用来研究谷歌google的算法一定很有意思。
让谷歌google机器人更好的抓取你的博客(给谷歌Google网站管理员工具添加sitemap)
昨天写了GG派博客界面2008年7月27日优化报告,其中提到了给谷歌Google网站管理员工具提交sitemap以便让google更好的抓取你的博客内容。
但是实际操作上不少朋友犯迷糊了,怎么在sitemap 项目上添加不了博客的sitemaps呢?选择添加sitemaps以后,出现几种类型的sitemaps选择,而每种选择都要求你上传xml文件到blogspot服务器上——完全不可能嘛……
项目上添加不了博客的sitemaps呢?选择添加sitemaps以后,出现几种类型的sitemaps选择,而每种选择都要求你上传xml文件到blogspot服务器上——完全不可能嘛……
其实选项不在这里,是在控制台> 统计信息>订阅用户统计信息这里,下面列出了你平常博客自带的供稿RSS地址,只需要选择第一项http://ggq.blogspot.com/atom.xml就可以添加sitemaps成功了~!强调只选择一项即可,多了没用,并且选择xml格式的atom效果最好哦。
另外再说一下blogger后台的设置,基本项目上有一个指示搜索引擎查找您的博客?的项目,不要忽略要选择“是”呀!
GG派博客界面2008年7月27日优化报告
最近因为陈老师的博客太漂亮而产生嫉妒之心,于是决定重新优化改进GG派博客的界面。
让本博客引以为傲的依然是速度为王,比blogger自带的模板还要快的速度啊!
所以仅仅能改进界面颜色,让大家看的更加顺眼。对CSS本身也进行了优化,去掉了一些残废代码。我这个CSS白痴能够稍微看点CSS已经很不错了……
因为陈老师提出原博客的字体太小,让他这样的中老年帅哥看不清楚,所以把默认字体调大了,方便大家阅读。
字体方面测试了网易新闻上常用的宋体,微软雅黑和博客自带的六种字体,最后决定还是使用自带的那个A什么的第一种字体,看的最舒服了。大家观察这个字体其实和宋体很像,但是英文字的颜色更深,总体来说比那个宋体更漂亮了……
所以博客文章页下方的字体变换大小功能的AAA三个切换也相应变成一般,大,更大的字体设置了。
评论也因为陈老师的模板提醒,而把评论的图标改的更漂亮,更显眼了。也是那个图标的关系,整个博客都改成了蓝色风格……增加了原来帖子页没有的“我要评论”四个大字,点击的作用就是迅速的让浏览器窗口移动定位到评论输入框那去。跟有些wp博客一样了。所以相应的博客首页的评论点击以后默认也定位在帖子页评论开始的地方,方便大家看先看别人的评论。需要大家点击一次“我要评论”才能到评论输入框。
恩,我是个爱慕虚荣的人,所以特别人性化改进评论系统。太喜欢大家评论了,越多越好~~~用口水淹死我吧~真的,现在觉得pv都没什么意思了……本博客日访问量大约在200多,最高达到700多,但是评论的人多才最让我开心~~
搜索改进了,主要是搜索质量,发现google网络管理员工具可以提交以rss为基础的sitemap了,提交本博客的以后明显索引质量提高。然后配合google自定义搜索,搜索质量大为提高。不信你现在搜索我2006年发的“留言本”这篇文章都能搜索到。原本因为ggpi改为GGQ域名以后造成的混乱总算一定程度上消除了。
另外本人预计永久使用ggq这个二级域名了,因为google已经把ggpi从搜索中去掉了,所以大家干脆把友链都帮忙改成ggq.blogspot.com吧。ggpi咱就暂时放弃了,斗不过GFW,还躲不赢吗?另外我已经把GGPI原封不动的做成了ggq的镜像……blogger的导入导出功能真的很爽~~不过ggpi还是暂停更新,以免引起搜索引擎混淆。有代理的朋友可以去ggpi.blogspot.com看看,导入导出有点意思啊。
还有一个问题,大家觉得是这样的搜索好,还是用写写改改那种自定义搜索好?我现在这个搜索的好处就是一次性可以搜索很多东西,但是相对写写改改那种就是大了,会导致整个博客读取速度变慢……
具体慢的程度用我上次推荐的优化你博客载入速度的工具和技巧的工具测试,就是这样:
去除该搜索后
| 连接宽带 | 去除搜索之后 | 之前(秒) |
|---|---|---|
| 14.4K | 150.46 | 173.36 |
| 28.8K | 78.93 | 90.58 |
| 33.6K | 68.71 | 78.75 |
| 56K | 44.19 | 50.37 |
| ISDN 128K | 18.67 | 20.84 |
| T1 1.44Mbps | 8.38 | 8.93 |
2008年7月26日星期六
在自己的论坛上被垃圾信息所淹没……被强奸的没脾气了
实在对GG派论坛上的一些事情感到忍无可忍!
首先是当初我作为公益给出来的用来宣传大家的blogspot博客维基编辑页,是希望有幸在blogspot上共患难的朋友能多一个渠道互相认识。希望能利用我这个小博客的一己之力给众多在blogger上打拼的朋友悄悄带去一些流量。
结果总是有人非常自私的把自己的博客链接编辑的到处都是……我对这些人的警告也从苦口婆心的说服教育变成口头警告,到最后不得不直接封杀以儆效尤。
斗争从没有停止。但是最厉害的还不是这些偶尔破坏点规矩的人,是那些专门混谷歌论坛的垃圾广告机器人,居然可以一次性把别人所有的链接都编辑成他的垃圾广告链接……还好google论坛上的wiki页可以恢复以前的档案,不然真是损失惨重。
这一点也要指责谷歌google,在gmail上反垃圾邮件做的那么好,在谷歌论坛上咋就被打的一败涂地呢?这样下去谷歌论坛也要变垃圾场了……
另外一直以来我都很奇怪为啥有的朋友从写写改改到望月的blogspot博客上经常抱怨说留言系统垃圾广告多的烦人,我从来没有遇到过?大家看我的留言系统从来都不设什么验证码之类的,但是一个垃圾广告也没有遇到过……我博客的知名程度和流量应该都是算大的啊,咋垃圾广告没有赏脸呢?除了他们之外,还有人在blogspot上遇到垃圾广告吗?
最后说一下,继续征求GG派论坛的版主管理员,福利待遇是可以给你的博客在GG派论坛有各种显眼的大链接,以及封杀垃圾广告的特权哈哈。管得好的话,我个人考虑给一点手机话费充值之类的小礼物。希望大家踊跃报名了~~~
2008年7月25日星期五
转贴:用文章供稿RSS时间设定做成的日历模组(Feed Calendar)
 感谢作者Abin给大家带来的日历模组 (Feed Calendar)。因为我个人不用这个hack,所以懒得测试了……全文转载……大家有问题问作者哈。
感谢作者Abin给大家带来的日历模组 (Feed Calendar)。因为我个人不用这个hack,所以懒得测试了……全文转载……大家有问题问作者哈。
另外作者博客被封,可能要用代理才能查看原文和询问作者。
似乎比较近似我以前发的一个HACKblogger:把博客归档变成日历的又一方法(再修正),相对简单的还有利用light box和30box制作出日历的方法,点击这里查看。
作者原文的HACK增加方法:
第一個步骤,先塞入這個日曆外觀顏色的 CSS 樣式定義。如果你用過之前日曆,那就不用改啦,因為我用了一樣的定義,打開版面配置、修改樣板原始碼的 HTML,放在 <head> 標籤內、定義 CSS 樣版的區段裡:
/* Feed Calendar Styles */
#Calendar {
margin: 0px;
}
#Calendar .act {
color: #fff;
padding: 4px;
}
#CalendarTable table {
border-collapse: collapse;
padding: 0px;
border: 0px;
}
#CalendarTable table th {
padding: 1px;
color: #777;
margin: 0;
}
#CalendarTable table td {
height: 25px;
color: #999;
text-align: center;
padding: 1px;
margin: 0;
}
#CalendarTable table td a {
display: block;
}
#CalendarTable .Today {
color: #fff;
background: #777;
}
#CalendarTable .Today a {
color: #fff;
}
#CalendarTable .Weekend {
color: #997777;
}
如果對顏色、字型大小、靠左靠右有特別需求的,請自行改上面的樣式。第二個步驟是重點,就是抓 Feed、產生日曆主要的 Javascript 程式碼,一樣是貼在 <head> 標籤後面,如果你之前也有 Hack 放過 Javascript,放在一起就好:
<script type='text/javascript'>
//<![CDATA[
<!-- Script functions for generating Feed Calendar: generateCalendar(), collectPost(), BrowsePrev(), BrowseNext(), BackToday() -->
var baseURL = '';
var currentDay = new Date();
var today = new Date();
var monthLabels = new Array('01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12');
var monthDays = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
var weekLabels = new Array('一','二','三','四','五','六','日');
function generateCalendar(){
var thisYear = currentDay.getFullYear();
var thisMonth = monthLabels[currentDay.getMonth()];
var thisDay = today.getDate();
var nDays = monthDays[currentDay.getMonth()];
if (currentDay.getMonth() == 1 &&(((thisYear % 4 == 0) && (thisYear % 100 != 0)) || (thisYear % 400 == 0)))
nDays = 29;
var IsitNow = currentDay;
IsitNow.setDate(1);
var startDay = IsitNow.getDay() - 1;
if (startDay < 0)
startDay = 6;
var sCalendarCode = '<table><tr>';
for (var index=0;index<7;index++)
sCalendarCode+='<th style="width:25px;">'+ weekLabels[index]+'</th>';
sCalendarCode+='</tr>';
var nTableCol=0;
for (index=0;index<startDay;index++) {
if (nTableCol == 0)
sCalendarCode += '<tr>';
sCalendarCode+='<td> </td>';
nTableCol++;
}
for (index=1;index<=nDays;index++) {
if (nTableCol==0)
sCalendarCode+='<tr>';
if (index==thisDay && today.getMonth()==currentDay.getMonth() && today.getFullYear()==currentDay.getFullYear())
sCalendarCode+='<td id="Day'+index+'" class="Today">';
else {
if (nTableCol < 5)
sCalendarCode+='<td id="Day'+index+'">';
else
sCalendarCode+='<td id="Day'+index+'" class="Weekend">';
}
sCalendarCode+=index;
sCalendarCode+='</td>';
if (nTableCol==6) {
sCalendarCode+='</tr>';
nTableCol=0;
}
else
nTableCol++;
}
if (nTableCol>0) {
for (index=0;index<(7-nTableCol);index++) {
sCalendarCode+='<td> </td>';
}
sCalendarCode+='</tr>';
}
sCalendarCode+='</table>';
document.getElementById('CalendarTable').innerHTML = sCalendarCode;
var sFeedURL = baseURL + '/feeds/posts/summary?orderby=published&published-min='+thisYear+'-'+thisMonth+'-01T00:00:00&published-max='+thisYear+'-'+thisMonth+'-31T23:59:59&max-results=50&alt=json-in-script&callback=collectPost';
var script = document.createElement('script');
document.getElementById('CalendarCaption').innerHTML = '<span class="loading">Loading <blink>...</blink></span>';
script.setAttribute('src', sFeedURL);
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
function collectPost(json) {
document.getElementById('CalendarCaption').innerHTML = currentDay.getFullYear()+'-'+monthLabels[currentDay.getMonth()];
var entries = json.feed.entry;
var nDay = 0, nCount = 0, nActual = 0;
var posts = new Array();
for (var i = 0, post; post = entries[i]; i++) {
nDay = parseInt(post.published.$t.substr(8,2),10);
if (i>0&&nDay==parseInt(entries[i-1].published.$t.substr(8,2),10)) {
var actualDay = post.published.$t.substr(0,10);
var actualTimezone = post.published.$t.substr(23,6);;
posts[nActual-1][1] = posts[nActual-1][1]+', '+post.title.$t;
posts[nActual-1][2] = baseURL +'/search?updated-min='+actualDay+'T00%3A00%3A00'+encodeURIComponent(actualTimezone)+'&updated-max='+actualDay+'T23%3A59%3A59'+encodeURIComponent(actualTimezone);
} else {
posts[nActual] = new Array(3);
posts[nActual][0] = nDay;
posts[nActual][1] = post.title.$t;
posts[nActual][2] = post.link[0].href;
nActual++;
}
}
for (i=0;i<nActual;i++) {
posts[i][1] = posts[i][1].replace('\"', '"').replace('\'', ''');
document.getElementById('Day'+posts[i][0]).innerHTML = '<a title="'+posts[i][1]+'" href="'+posts[i][2]+'" target="blank_">'+posts[i][0]+'</a>';
}
}
function BrowsePrev() {
var thisMonth = currentDay.getMonth()-1;
var thisYear = currentDay.getFullYear();
if (thisMonth<0) {
thisMonth = 11;
thisYear = thisYear-1;
}
thisMonth = monthLabels[thisMonth];
currentDay = new Date(thisYear+'/'+thisMonth+'/1 00:01');
generateCalendar();
}
function BrowseNext() {
var thisMonth = currentDay.getMonth()+1;
var thisYear = currentDay.getFullYear();
if (thisMonth>11) {
thisMonth = 0;
thisYear = thisYear+1;
}
thisMonth = monthLabels[thisMonth];
currentDay = new Date(thisYear+'/'+thisMonth+'/1 00:01');
generateCalendar();
}
function BackToday() {
currentDay = new Date();
generateCalendar();
}
//]]>
</script>
好啦!樣板原始碼的修改到此搞定存檔,接下來安排這個新日曆模組的位置。換到「網頁元素」的設定,在你想塞入日曆的地方新增一個網頁元素、選擇 HTML/JavaScript 類型。接下來給個標題,然後貼入以下的 HTML 程式:
<center>
<table border="0" id="Calendar" cellpadding="0" cellspacing="0">
<caption>
<a href="javascript:;" onclick="BrowsePrev();" title="Previous Month"><<</a>
<a href="javascript:;" onclick="BackToday();" title="Back to Today"> <span id="CalendarCaption"> </span></a>
<a href="javascript:;" onclick="BrowseNext();" title="Next Month">>></a>
</caption>
<tr>
<td id="CalendarTable" class="act"> </td>
</tr>
</table>
<script type="text/javascript">
generateCalendar();
</script>
</center>
儲存搞定!接下來就可以檢查新的日曆模組能不能動囉~當然,根據以上的原理來說,這個新的日曆模組應該沒啥問題(我自己所有的 Blog 也都裝來用啦),不過如同大部份透過 Feed 抓文章的 Hack 一樣,由於要仰賴 Feed 即時連線抓取資料來源,這點會受到網路影響,所以快速猛點連結時切換的反應會比較慢(這是 Feed 的原罪,沒辦法),所以如果日曆有出現、但該日期沒有文章連結,請先檢查 Feed 的內容是不是正常,如果貼完程式發現怎麼只有兩個箭頭,那就是程式貼錯地方或貼漏了,請自己再仔細檢查一下。
我是坚定的谷歌Google诺基亚Nokia合作支持者!
其实大家从这个博客上的数篇文章已经能看到我对谷歌和诺基亚的合作一直是充满了期待。从去年G-Phone操作系统能敌诺基亚?开始关注google推出的手机操作系统Android以来,我就一直不看好谷歌google自己推出手机操作系统。那篇文章我就提出“诺基亚目前在智能手机市场上有90%的占有率,S60的各种人性化设定一直在根据用户的反馈而进行修订。”是谷歌很长时间无法战胜的对手。
在Symbian声称可以和谷歌Google进行操作系统层面的合作这篇新闻的报道中,我就分析了谷歌google推出手机操作系统是醉翁之意不在酒,而是为了增加自己在该领域的发言权,以便能和诺基亚、Symbian进行讨价还价。这不是逼得诺基亚 全资收购Symbian,推出Symbian基金会让Symbian系统开源免费吗?这项措施一出,谷歌诺基亚不仅没有任何利益冲突了,还增加了大量的共同利益。我在那篇文章里最后就得出了结论:商业世界有冲突都能克服,何况目前是有利益呢?个人非常期待谷歌直接加入Symbian基金会。
也正是预测到谷歌与诺基亚这两大我最喜欢的公司将展开波澜壮阔的竞争与合作,我月初决定把整个博客的都改成以谷歌,诺基亚为基调。另外我这里说的诺基亚不仅仅是指诺基亚手机,主要是指诺基亚的网络转型以及手机Symbian操作系统。
今天再明确说这个问题,是发现国外媒体报道市场研究与咨询机构J. Gold于周四发布研究报告称,诺基亚旗下的Symbian和谷歌(Google)带头研发的Android最终将合并成为一个开源的智能手机操作系统。
看来不仅仅是我注意到这个趋势了。这个分析员也注意到了:
J. Gold表示,这两款操作系统的合并有望在三到六个月内开始,这主要是由于诺基亚和谷歌均利用自己的技术坚持类似的开源战略.在智能手机操作系统市场上,Symbian占有的市场份额最大.J. Gold认为,诺基亚和其它Symbian用户并不希望在操作系统市场上展开竞争;而搜索引擎巨头谷歌进军这一领域是为了推动这一市场的开放度,并为手机应用与服务创立一个公平的平台.
J. Gold称:“我们预计在三到六个月之内,Symbian和Android就将合并为一个单一的开源操作系统.因为他们的很多合作伙伴同时参与了这两个倡议.”
近期,诺基亚收购了Symbian的所有股份,并宣布将成立一个新的Symbian基金会,研发开源操作系统.这种新的开源操作系统将于2009年上半年提供给基金会成员.同样寻求开源策略的谷歌及其支持者已经成立了基于Android的开放手机联盟(Open Hands Alliance),其成员包括摩托罗拉和日本的DoCoMo.这两家公司同时也是Symbian基金会的成员.
J. Gold表示,双方均有充足的理由进行合并.谷歌在Android进行投资的主要目的并非为了通过推出兼容的应用而获得收益.另一方面,诺基亚并不会利用 Symbian向其它手机厂商施压,因此这可以巩固其在手机操作系统领域的地位.J. Gold预计,Symbian与Android合并之后,手机操作系统的平台数量就会减少,开发人员就可以更为容易地编写程序,这意味着这一市场将出现更多的软件.另外,Symbian与Android的合并意味着更低的支持成本.
目前,不少运营商为控制用户而通过专门定制的手机推出特有的用户体验,这种做法不利于手机应用的发展.而Symbian与Android的合并可以减少这种机率.J. Gold表示:“Symbian与Android的合并对行业有利,对谷歌和Symbian均有利.此举还可以推动应用和服务的发展.其负面影响非常之小.这是一个共赢的前景.”
当然,我也不排除谷歌和诺基亚两家公司发蠢,不进行合作而进行竞争的可能性。其中我分析诺基亚发蠢的可能性更大一点……毕竟是老牌企业,容易脑袋秀逗。目前诺基亚推出的几个网络服务都属于比较垃圾的....
S60:两个S60超精美主题下载,梦幻仙境岛和夏日草原的旋律
2008年7月24日星期四
博客死了吗?看看美国四月和六月份的网站comScore排名数据
雅虎继续排名第一,谷歌紧随其后,微软MSN第三。传统门户aol和微软的新live门户之后就是社区myspace了,购物网站ebay后面就是youtube这个视频门户怪物。
我们珍爱的blogger排名第十三位,目前美国用户接近4千4百万。
facebook仅能排名第十五名,至于所谓的微博客twitter甚至都不在2000名排行内....
我们重点看myspace,blogger,facebook和wordpress这四个有社交属性的网站。
这里要骂一下国内的新闻门户网站,在没有真实数据的情况下,乱写新闻。越夸张越好样的!
ComScore数据显示,与4月份相比,Facebook 6月份在美国又新增172万用户。而MySpace流失53万用户。但MySpace的7280万美国用户规模仍接近于Facebook3740万用户的两倍。与去年6月相比,Facebook用户数量增长了34%,而MySpace增长3%。
而相对facebook,用户增长更猛的是blogger,与去年相比增长了59%,紧追mysapce。用户数已经达到4490万的规模。4月到6月增长154万用户。而单纯比增长速度的话,wordpress从去年6月开始到今年六月翻了一番的119%的增长速度更让人不可小看。
其实我个人以为,用户达到一定多的时候增长自然变慢,mysapce在美国只有 最多2亿网民的情况下取得7000万用户某种意义上已经到达了极限。毕竟众口难调,不可能所有人都喜欢某种风格的!
说起众口难调我就要说blogger了,自从页面元素可以无限添加后,blogspot就变得像igoogle一样可以瞎调口味了。页面自由度超越所有的网站更是不在话下?我想这也是blogger改版以来用户疯涨的原因之一。
facebook的增长我个人认为是一种概念炒作,因为有个聚友myspace成功就认为换个马甲,加点新功能就有能超越前者的更成功纯粹是一种华尔街歇业炒家的意淫……
现在问题的根本是,用户需要什么?是像myspace更多的社交
,博客为辅助。还是像blogger一样更多的个人门户概念,社交为辅助?我个人倾向于个人门户的概念,社交也好,博客也好,微博客,视频音频通通能包括进去。
在首页展开收缩文章即增加阅读全文选项的简化更新版
主要就是一个js脚本的代码简化了,所以改不改都无所谓。像我追求完美就当然改了~~
感谢原作者neo的出色工作。
第一步,也是我说的代码简化的部分,以前已经使用此hack的朋友只需要把这一步js脚本改一下即可。
切换到 布局 的 修改HTML 项目,把下方的js脚本整体复制到 </head>代码的上方。
<script type="text/javascript">
var fade = false;
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>
第二步:第一步完成后保存,然后在代码框右上方的 扩展窗口小部件模板 选项上打勾。接着在博客文章 添加红色部分代码到 博客文章 页面元素下寻找类似代码,把红色部分代码添加进去即可。(如果你实在找不到类似的代码,就把整个代码全选复制到记事本里,然后通过记事本的搜索找
<b:includable id="post" var="post"> 这一行代码就可以找到了。)
<b:includable id='post' var='post'>
<div class='post uncustomized-post-template' expr:id='"post-" + data:post.id'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"'>阅读全文...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"'>阅读概要...</a></p>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
修改完成后保存。
最后一步,切换到 设置 的 格式设定 项目,在最下方的文章模板的方框里输入以下代码:
这个写摘要(直接在本文字这里覆盖写)
<span id="fullpost">
这里写余下的文章(直接覆写)
</span>
保存后就完工了。以后发文章时只要把想显示的概要放在<span id="fullpost">前即可。
2008年7月23日星期三
S60:扩展名wgz的文件是什么?N95系统升级以后支持的Widgets?和维信widsets有什么区别?
从N95升级21版软件过去了这么长时间,相信还是没有人真正弄明白升级日志上说的支持Widgets到底是啥?有朋友在S60论坛说是维信widsets,但是N95升级前不就能用维信widsets吗?一个java程序还存在什么支持不支持的啊?还要专门升级手机系统去支持!?
后来反复试验了维信widsets这个软件,不论英文版还是中文版,都慢的像个粑粑……怎么用啊,经常卡一下就是10分钟,注意,是卡的不能动10分钟,分钟不是秒钟,这样的垃圾软件有人真的能用吗? 好的,现在来说说什么才是真正的Widgets,诺基亚给出的专业解释widget是一种web applications即网络程序,就是需要网络支持的软件。后缀扩展名为wgz的文件就是这种程序。目前支持这种程序的有诺基亚N95,N95-8G,N82,N78,Nokia 5320,Nokia 6210,Nokia 6220,Nokia E90。当然某些机型可能需要升级手机系统。而未来的S60 3rd Edition, Feature Pack 2系统机型,不仅支持这类程序,还可以关联在手机待机页面。
好的,现在来说说什么才是真正的Widgets,诺基亚给出的专业解释widget是一种web applications即网络程序,就是需要网络支持的软件。后缀扩展名为wgz的文件就是这种程序。目前支持这种程序的有诺基亚N95,N95-8G,N82,N78,Nokia 5320,Nokia 6210,Nokia 6220,Nokia E90。当然某些机型可能需要升级手机系统。而未来的S60 3rd Edition, Feature Pack 2系统机型,不仅支持这类程序,还可以关联在手机待机页面。
而相对维信WidSets仅仅是一种相对兼容性更广的java MIDP 2.0程序,安装以后就能直接在维信WidSets里选择类似Widgets形式的程序来使用。
现在大家明白了吧,那么哪里可以弄到Widget程序呢?目前已经有1000多个widgets程序等你去安装哦。登录http://widsets.mobi/library/ 选择你喜欢的程序安装吧。个人推荐几个Fun and Games项目里的几个官方小游戏孩比较有意思。另外WeatherBug这个天气预报程序比较美观好玩用。
最后声明一下,本博客所有文章都采用CC2.5版的版权保护,强烈谴责CNBETA转载本博客的文章不给出本博客相关文章的原链接。另外希望某些网友转载我的文章的时候给出我作为原作者的博客链接,这一件小事作为对博客作者劳动的尊重,个人觉得一点也不算过分吧?
2008年7月22日星期二
blogger模板:imac苹果粉丝最爱的博客模板!2.0版
 感谢作者Nick La的设计, Magznetwork收集整理并提供下载。
感谢作者Nick La的设计, Magznetwork收集整理并提供下载。
这个模板最有意思的地方不光光是样子很像苹果界面,而且侧边栏是可以收缩拖放的。现在加上页内评论等功能,让blogspot和wp博客几乎没有任何区别了!
看我刚刚帮陈老师改的模板有多漂亮吧~
http://chenbo.blogspot.com/我在改陈老师博客的时候加上了标签云和ajax搜索。
 二栏模式侧边栏在右的模板:演示地址
二栏模式侧边栏在右的模板:演示地址
下载地址
二栏模式侧边栏在左的模板:演示地址

 下载地址
下载地址
三栏模式侧边栏在右的模板:演示地址
下载地址
 三栏模式侧边栏在左的模板:演示地址
三栏模式侧边栏在左的模板:演示地址
下载地址
 三栏模式侧边栏分列两边的模板:演示地址
三栏模式侧边栏分列两边的模板:演示地址
下载地址
安装方法提示,下载文件后解压缩得到一个image的文件夹和xml文件一个。
用记事本打开xml文件,在编辑里选择替换,把 http://YOURGOOGLEPAGES.googlepages.com/全部替换为http://ggpi.googlecode.com/files/ 。然后再选择 布局,修改HTML,上传修改好的XML文件。(你也可以使用你自己的服务器存储image文件夹里的图片和JS文件。存储完毕后同样方法修改xml文档即可)
上传完毕后在布局里设置好页面元素就基本完成了。
打开博客发现日历显示不正常?出现“undefined”的字样?
在“设置”项目的“格式设定”里修改“时间戳记格式”为 “星期二,七月 22,2008”即可正常!
2008年7月21日星期一
目前中国比较常用的RSS阅读器和博客的排名
最近没事干,根据feedburner的统计查看了一下到底大家都在用哪些阅读器读我的博客。
发现第一名是google reader,有1171个订阅者。
第二名是抓虾,325个
第三名是鲜果,322个,博客排名250,你说这鲜果损不损人啊?
第四是有道,165个
第五是Bloglines这个曾经的RSS阅读器王者。
不知道这个排名本身也代表着中国RSS阅读器市场的排名呢?
而且我发现一个有意思的现象,国内的rss阅读器和google reader一样,都支持对feedburner的订阅。尽管feedburner本身的RSS是在国内被封的。
所以我根据国内读者的使用习惯和阅读器使用排名调整了我自己的订阅按钮,国内朋友大家订阅的时候只要别直接点那个 按钮,直接根据你的阅读器点击订阅的话,都不会遇到被GFW封闭的尴尬境地。
按钮,直接根据你的阅读器点击订阅的话,都不会遇到被GFW封闭的尴尬境地。
这几天feedsky又抽风了,看来目前来说还是feedburner最好了,即便feed本身被封,因为主流阅读器都支持穿墙订阅的奇功,大家也不必在意feed本身被封的~~
另外强烈建议用google阅读器的时候在http://中间加个s,变为https://www.google.com/reader/ ,否则遇到读取出错基本上只能怪你没注意强大的GFW在背后看着你了~~另外此方法同样适用于使用手机浏览器阅读的朋友:https://www.google.com/reader/i/
另外个人觉得抓虾和鲜果利用rss阅读器来做digg形式的推文方法还是值得赞扬的。这样就在提高博文质量和获得更多的访问者之间架起了一座桥梁。但是搞博客排名之类的严重造成一些知名博客数据大的离谱却不准的怪现象,如鲜果你注册用户进去选择感兴趣的目录后默认给你一堆订阅的知名博客,无论你想不想去看。删除还得用户一个一个删除……
最后还有重要的问题,一般博客都有多个RSS地址,结果每个RSS地址都有人订阅,显得有点混乱。希望各个阅读器能改善这个情况,最好能根据博客名称之类的,或者通过博客认领让博客作者把订阅地址统一一下。
2008年7月20日星期日
Symbian S60 9.5版触摸UI界面设定图曝光(再添加三张图)
不过在iphone 3G早已席卷全球的情况下,诺基亚还在不紧不慢的开发系统UI,实在是够沉稳……希望明年 XpressMedia 5800tube等一系列的触摸系列手机推出的时候,比iphone的软件能够更加成熟吧。
再添加三张图,分别为待机界面,计算器界面和名片夹界面。
blogger:给你的blogspot博客评论增加论坛一样的楼层提示
首先感谢作者kaie给我们带来这么有趣的技巧。
样子大家参见GG派现在的评论,右方都有一个红色的数字,1,2,3,4。把鼠标放上去还会变大。有意思吧~~
具体增加方法为以下简单两步:
第一步: 切换到布局的修改HTML项目,在CSS的部份,即在]]<>/b:skin>上边添加如下代码:(稍懂CSS的可以根据您的博客做一定的修改,例如最简单的,你可以把控制字体颜色的代码color:red;中的red改成blue之类)
.CommentIndex{
float:right;
position:relative;top:25px;left:3px;
margin-left:-200px;
font: italic bold 30pt 'Century Gothic','Trebuchet MS';
color:red;
opacity:0.3;
-moz-opacity:0.3;
filter:alpha(Opacity=30);
}
.CommentIndex:hover{font-size:80px;}
保存后开始第二步,在扩展小窗口模板处打勾, 找到如下代码:
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
將整段代码替换为下面的代码:
<dl id='comments-block'>
<script type='text/javascript'>Index = 1;</script>
<b:loop values='data:post.comments' var='comment'>
<span class='CommentIndex' title='你在几楼?'><script type='text/javascript'>document.write(Index); Index= Index+1 ;</script></span>
完成了~~我们终于可以在评论里喊“三楼的,你下来跟老子PK了~~”
2008年7月18日星期五
blogger:二个让你惊叹的blogspot博客设计鉴赏
我知道大家在想什么!对了,最近实在没有东西可写,就把以前看过的三个让人眼前一亮,惊叹于作者的设计精妙的博客拿出来让大家一起鉴赏一下吧~~
 希望能增加大家对blogspot更多的兴趣,让大家有更多灵感如何设计自己的博客~~
希望能增加大家对blogspot更多的兴趣,让大家有更多灵感如何设计自己的博客~~
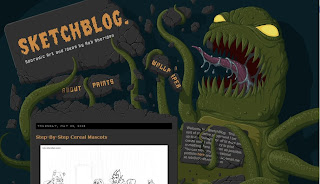
第一个博客:海怪大章鱼出来了!
作者把博客的菜单栏巧妙的和章鱼结合起来,让整个博客都生动起来,给人一种强烈的震撼力。
博客访问地址:http://www.rob-sheridan.com/sketchblog/

第二个博客:伟大的设计!
作者巧妙的把自己的博客变成了一种艺术的,
自我的草稿板!像信纸一样的淡黄色背景使每篇文章都像作者用笔写出的日记一样。博客底部更把页面元素巧妙的和贴纸结合在一起,体现出一种独特的主题设计美感。
博客访问地址:http://great-design.blogspot.com
2008年7月16日星期三
Symbian声称可以和谷歌Google进行操作系统层面的合作
说实话,我一开始就认为无论Symbian还是诺基亚都是谷歌google的天然合作伙伴!因为谷歌和诺基亚、Symbian其实没有大的矛盾。谷歌的主业主要是网络服务,看似跟诺基亚的ovi野心重叠,其实是完全不同的两个概念。谷歌最赚钱的本领在于基于搜索关键字的定向广告营收。诺基亚虽然想转型互联网,但诺基亚完全不擅长于此,目前ovi的方向也基本上是通过网络服务来收取月租费。包括N-GAGE游戏平台的搭建其实质都还是传统的营收办法一份游戏多少钱?而谷歌其实根本不擅长这个传统直接向用户收费的营收领域。两者实际上根本没有任何竞争的……
从谷歌一开始推出什么谷歌手机系统Android,我就觉得是发烧一般的神经行为。直接联合诺基亚、Symbian挑战微软不是最好的选择吗?但是我个人怀疑谷歌推出那个垃圾系统本身和谷歌竞拍美国的无线频段一样,都是醉翁之意不在酒,而是增加自己在该领域的发言权,以便能和诺基亚、Symbian进行讨价还价。这不是逼得诺基亚全资收购Symbian,推出Symbian基金会让Symbian系统开源免费吗?这项措施一出,谷歌诺基亚不仅没有任何利益冲突了,还增加了大量的共同利益。
商业世界有冲突都能克服,何况目前是有利益呢?个人非常期待谷歌直接加入Symbian基金会,让Symbian彻底完全的超越微软。
2008年7月15日星期二
香港的免费VPN 代理一个!
感谢老豆的提供给大家这么好的办法,我个人实验速度还挺快的~~
申请地址:http://www.pdog-vpn.com/freeaccount.php(一个IP只能申请一个,多账号会被封)
VPN设置:
1.双击"网上邻居",在"网上邻居"的右边点击"查看网络连接".然后再点击"建一个新的网络连接".
2.点"下一步",
3.选择第二个"连接到我的工作场所的网络".然后点"下一步".
4.选择"虚拟专用网络连接",然后点"下一步".
5.公司名称可以随便填,本人的填"pdog -VPN",然后点"下一步".
6.选择"不拨此初此连接",然后点"下一步".
7.主机名填你申请VPN时发到你邮箱里的资料,一般是这样的:id-xxxx-xxxx-xxxx.pdog-vpn.com,然后点"下一步".
8.勾选"在我的桌上添加一个此连接的快捷方式",然后点"完成".
9.点击"是".
10.查看你的申请邮箱,输入你的"用户名"和"密码".然后点"连接"
11.显示"正在连接 宽带连接......"验证用户名和密码.通过就OK了.
12.选择"断开"有需要的时候再连接.不过要记住你的用户名和密码!
Blogger模板:黑夜中的闪光和白底染蓝色导航
 测试模板
测试模板
下载地址1
下载地址2
感谢作者: Aborregate
测试模板
下载地址1
下载地址2
感谢作者: Aborregate
下载以后,解压缩得到txt文件,把代码全部复制进你的模板里即可。
2008年7月13日星期日
期待opera 9.5的Symbian版吗?继续慢慢等吧……
opera中国社区的版主Csineneo翻译的官方声明说:
 “今天我们要和大家一起分享一个令人兴奋的消息,Opera Mobile 9.5 for Windows Mobile 即将发布!感谢大家耐心的等待和支持,我们坚信他是最棒的手机浏览器。现在正在测试阶段,首个 beta 将在 7 月 15 日发布,如同其他 Opera 版本一样,你可以从 opera.com 来下载并体验。
“今天我们要和大家一起分享一个令人兴奋的消息,Opera Mobile 9.5 for Windows Mobile 即将发布!感谢大家耐心的等待和支持,我们坚信他是最棒的手机浏览器。现在正在测试阶段,首个 beta 将在 7 月 15 日发布,如同其他 Opera 版本一样,你可以从 opera.com 来下载并体验。
Opera Mobile 9.5 基于桌面版 Opera 9.5 的浏览器引擎,这也是需要时间来准备的原因之一。一个新的浏览器引擎要保证你能正常访问网页并支持最新的和最主要的 Web 标准。
Opera Mobile 9.5 的某些版本已经在一些手机上运行着,比如 HTC Touch Diamond。有人问我们为什么不公开发布,你们可能知道,要发布一个能够运行在各种各样的手机上的版本是非常复杂的一项工作,若只运行于某一款手机上,那要简单的多。你们可以期待的是最终公开发布的版本将和预装在手机上的版本有略微不同。
我们在不久之后将有详细的说明。再次感谢大家,我们希望你们和我们一起来准备进行 beta 测试。”
看来我们不用指望7月份能用上opera 9.5的S60手机版了……按照opera的声明和惯例速度,我个人怀疑今年能不能用上……
为啥opera会首先推出Windows Mobile 这个在智能手机市场占有率极小的操作系统的版本,而不是Symbian这个世界上最多人使用的智能手机操作系统的版本呢?我觉得有二个原因。第一,opera还想更多的推广opera mini,Symbian系统上运行opera mini效果非常不错。 第二,Symbian第三版系统自带的浏览器太出色了。把opera比了下去……例如opera9.5的招牌功能支持flash lite 3.0,网页缩放等我们的Symbian第三版浏览器早就支持了……
目前本人这篇文章就是通过Symbian浏览器在手机上直接在blogger后台编写的!就是测试版的blogger不支持上传图片,只有切换到老版后台才能上图~
2008年7月12日星期六
做软件如何去符合多数人大众的口味(A4、点讯手机输入法之争)
这篇文章是因为对A4和点讯两款手机输入法进行比较争论而得出。通过比较A4和点讯两款手机输入法的战略,我们也能看出一个软件公司的竞争战略定位如何最终决定这款软件的成败。
针对点讯:
强烈要求点讯在拼音输入上规范化和人性化,以人为本!
拼音问题要解决啊!一个分割符1的问题,不是说需要分割与否的问题,而是功能上让人们混淆,非常不规范的问题!而且实际上如输入以G结尾的单词因为可能正好是另外一个单词的开头,没有分割符点讯也不可能轻易判断正确吧?这是规范化。
希望管理员能看到,“点讯的隔音符规则就是完整输入不需要分隔”这个说法根本站不住脚!
打个比方,你写字知道可以用句号分隔句子,但是某个输入法告诉你这个句号只能在特定情况下用!有这种事情吗?
或者诺基亚做手机的时候笔行键可以用来复制啊,切换输入法啊,然后诺基亚客服告诉你这个笔行键在某些情况下使用会出错,只有特定情况下能用!有这种说法吗?
为了一个莫名其妙的韵母分割更好用,而让大家都熟悉的完整分割出错,好比为了拣芝麻而丢掉大西瓜!
五笔打字按道理比拼音快多了,咋越来越少人用了呢?
简单,熟悉的人太少,要求掌握的打字习惯太复杂。
你们现在也是一样的情况。试问有几个人还记得什么是韵母?你们的实例分析是建立在小众基础上的,大众有谁跟你们专业手机打字的人比啊?那你们软件就只给程序员用就好了,一定还要掌握好生母韵母啊!
希望你们能切实理解用户的需求。
这不是使用A4习惯问题,是人的基本心理基础选择,科技是否能以人为本的大问题!
针对A4:
A4原来已经有了按上键切换大小写,不过我的意见还是学习点讯一点,把智能英文和普通ABC英文合并一起。然后定义个上导航键切换大小写,左导航键键快速切换什么东西……
软件大众化应该是所有软件应用的方向,所谓大众就是傻瓜人性化,连傻瓜都会的话,就没有人不会了。
只有这样才是真正好的输入法。跟点讯的客服理论半天得出结论点讯走的是所谓小众特殊化路线,想要教育普通用户怎么用输入法……但是大家平常电脑用惯了,怎么可能被他们教育?他们那些特殊的过了头的输入方式实际上普通用户一般能用几个?估计他们采取这个路线最终是要被淘汰的。黑马和五笔输入法就是他们的前车之鉴。
希望A4不要犯他们点讯的错误。认真听用户的意见,用户肯定比你们清楚自己需要的是什么!但是用户的意见乱七八糟,有些甚至很傻。那是因为用户一般并不知道如何来改进软件来达到自己真正的需求。这个时候就是你们设计开发人员,创意管理人员拿出智慧来的时候了,怎么样改进软件才能更好的达到用户的要求?通过怎样的方法去满足用户真正的需求?
2008年7月11日星期五
从博客过时论谈起:纵观整个互联网的发展历史与未来(一)
看到网上一篇有趣的文章,是讨论博客过时与否的问题。麦田认为SNS社交网络必然替代博客。但我觉得其实说博客过时好比说电视机过时被电脑替代,电脑游戏过时被游戏机替代一样,是个无聊的问题。
但是这个问题引出一个更大的问题,博客的发展方向在哪里?然后又揪出一个更更大的问题,整个互联网产业的发展方向在哪里?我觉得相对更大的历史来说,现在的互联网短短这么多年的发展还只能算是继续在婴儿期,什么web1.0,2.0,BBS,博客,sns的概念都只是纷乱互联网发展历史中的一点小浪花罢了,算个屁呀!
我们把眼光放的更广,宏观的看整个互联网以及相关产业的全貌,才能看出真正的方向。我上一次其实已经提出一个观点了:硬件产业软件化!软件产业互联网化!现在再解释一下这两句话的意思,在全球化背景下经济发展的基础依然是通过提高效率大规模生产!怎么样大规模生产呢?尤其是现在大家对个性化要求越来越多的情况下。最终答案就是通过不同的软件啊!软件的成本比硬件低了多少?你看PC,MAC,不管用windows还是linus,或是苹果的Mac OS X操作系统,里面的CPU,硬盘,显卡其实都是一样的。你看诺基亚的手机,从N73到N96,CPU,内存等硬件其实都是一个样。个性化真正在哪里?就是软件和外壳。外壳我懒得谈,谈软件。软件也有开发成本,windows平台不兼容Mac OS X,塞班不兼容windows mobile,甚至Windows台式系统也不兼容手机系统。这些兼容需要成本,所有的程序员都希望能开发出一个程序兼容所有平台。所有的用户都希望买的软件能兼容所有的平台。既然这是消费者的需求,又是开发者降低成本的途径,那么就是市场的发展方向——软件系统平台统一。互联网在这里起一个什么作用?互联网已经是统一的了!!!不管是什么系统平台,用什么浏览器看什么网站,基本上你看到的东西都是一样的。
不错,互联网就是平台统一的画龙点睛之笔的“睛”,整个软件产业,甚至是整个IT产业的核心!互联网是什么?从前人们一提起互联网就认为是几个新闻网站,现在人们想起来是交互平台——可以交友甚至给政府提意见的地方,是下载软件的地方,是下载盗版电影电视的地方。youtube的兴起让大家知道互联网还可以在线看有趣的小视频。亚马逊,ebay,阿里巴巴,淘宝让人们知道互联网还是做生意的地方。传奇,魔兽世界告诉我们互联网还可以是玩互动游戏的地方。而千奇百怪无所不包的互联网目前就由google这个搜索引擎串联在一起。说了这么多互联网的应用,互联网的发展方向到底是什么呢?其实这里是最关键的了,互联网的发展方向其实是反过来再构筑互不关联的网络社区孤岛!为什么是网络社区孤岛呢?因为本身作为人,就是承载不同属性的,有医生,有学生,有工人,有商人,有官僚,有喜欢音乐的,有喜欢体育的,有喜欢电脑IT的,总之有一大堆的大类和小类!现实生活中这些完全不同的人会走到一起吗?不会!为啥互联网就可以无论职业背景爱好走到一起去呢?因为互联网还处于诞生初期,一切处于混沌状态!
但是互联网的这个诞生初期迟早要结束,混乱的网民迟早也要按自己的属性发生同性相吸,异性相斥的自然作用。你指望有几个六七十岁的教授有兴趣天天和12,13岁的小朋友网聊平常的乘除法作业的呢?有几个物理学专业的有兴趣和生物学专业的天天和学体育的聊他们平常怎么锻炼的呢?
看看雅虎分类页面逐渐被Google搜索所取代,就意味着网络信息大整合,一个搜索走遍天下了?那google为啥现在又做起了专业搜索,医疗搜索,专利搜索等各种不同的分类搜索的行当呢?甚至google还针对某些特别小的搜索需要,推出了让用户自定义搜索的功能。这是为什么呢?我觉得正是应了三国演义的一句话:天下大势分久必和,和久必分!但是这句话应用在互联网上,每一次的分分合合实际上都代表着更加进步。各种行业的分类搜索现在比当年的行业分类页面要进步多少倍呢?
当年的BBS也是,各种专业BBS到现在还红透半边天,为什么?因为BBS有专业性啊,讨论国事的可以聚集到强国论坛,凯迪网络。讨论电脑可以上pchome,S60手机可以上wda论坛等等。但是随着myspace的出现,论坛的光芒逐渐被盖过,一时之间似乎论坛都要被社区取代了,取代没有?没有。因为myspace和facebook都也是由一小撮基础人群吸引一大批人发展起来的。myspace当初主力就是分享音乐的人,facebook就是大学生,这点和猫扑有点像。但是一旦myspace,facebook开始走向大众,吸引大量人群进入之后,他们的特色也逐渐丧失了。
写的好累,下回继续……
GFW变得更加智能了?通过搜索关键词来确认封锁范围?
发现一个有趣的现象,ggpi.blogspot.com 在我转换域名以后因为没有什么关键字了,所以已经解锁了~~但是搜索ggpi.blogspot.com的话,还是会出错~~
陈波老师的scun.blogspot.com似乎也是一样的局面。
正在考虑是否转换回ggpi的域名,但是怕刚刚一转回去就又封了~~所以暂时原封不动,继续用GGQ。
这锁来锁去,还真有被强奸的味道~~~
另外针对关键字,我建议大家还可以采取一个方法来规避,就是把文字截图变成图片,再智能的搜索引擎也不能搜索这个吧?
本人现在强烈怀疑百度是否参与了GFW的建设,通过搜索关键词来确认封锁范围这种技术,国内百度应该是嫌疑最大的。望知情人爆料哈~~
2008年7月10日星期四
优化你博客载入速度的工具和技巧
而像写写改改以前的博客模板,我用火狐,IE,开上十几分钟都打不开的,想给他文章发表个评论就像去磨房拉十几圈磨一样困难……我当时真连友链都不想跟他交换了。
如何优化博客的载入速度呢?这里要提到一个测试你的博客/网页 载入速度并提供优化建议的工具网站:Web Page Analyzer
是英文的,但是操作相对简单,所以大家应该都会用。
首先在如图
 的位置提交你的博客网址。
的位置提交你的博客网址。然后就得到你的博客网页诊断报告,现在都有英文翻译工具,我就不一一对应说这个报告都是什么意思了……
这个报告除了有宽带不同打开你的博客网页的载入时间外,最下面还有具体优化你的博客网页载入速度的建议。这里建议大家多用翻译工具看看,绿色的项目代表你的博客在该项目上很健康,红色表示非常危险。黄色表示要警惕了~大家可以适当根据建议优化自己的博客。
另外顺便提一下还有一款相对简单的博客载入速度测试工具网页:http://webwait.com/ 是应用ajax在你自己的浏览器上测试你的博客网页载入速度。
要达到上面提到的这个给出对你博客载入速度优化建议网站的要求,你要达到以下几点:
- 你的每一个博客页面包括首页总体积都不要超过80kb的大小
- 使用越少的JavaScripts脚本越好
- 尽量减少你的博客页面上的图片
- 尽量让你博客上的图片越小越好(在blogger上意味着设定你的图片为small小)
- 尽可能的减少你的CSS样式设定代码
- 减少HTTP请求的数量 (意思就是尽量把你的js脚本、图片等博客网页上要显示的元素都存储在一个服务器上。)
我对真正想要减少博客载入时间的朋友,提出以下几个技巧性建议来达到上面的要求:
第一,删除所有你博客上不真正需要的页面元素和JS脚本文件!
很多朋友的博客花里胡哨的有一堆功能或者加了一大堆页面元素,但是请想一下你的读 者有几个人真正会用会玩会欣赏你加的这么多东西?例如我博客以前的快速留言功能,点击打开就能直接在博客上留言了,但是有几个人用呢?何况博客本身就有留下评论的功能,何必还多此一举给博客加上多余的页面元素脚本呢?所以现在我的留言就是一个链接,调用博客本身的评论功能。
第二,减少你博客上的图片数量。
但是我真的不想再减我这个GG派博客的图片了,再减就影响读者使用其功能了……那么就减少存储这些图片的服务器吧!这里教大家一个小技巧,创建一篇新文章,然后把你原来分散存储的图片都存在这个文章页里,然后直接使用文章页里的这些图片的链接。最后把该文章页存为草稿即可~
第三,压缩你博客上的图片体积。
除了blogger本身的压缩,我们还可以借助一下其他的工具让你的博客图片更小,如这个在线图片压缩工具网站:http://tools.dynamicdrive.com/imageoptimizer/index.php可以把图片压缩为三种格式,gif,jpg,png。并且提供在线预览图片压缩后的效果。
第四,简化你的CSS代码!
说起来好像蛮简单的,怎么简化CSS代码撒?我其实也不熟,但是不熟不要紧撒,我这不又有好东西给大家用吗?在线简化CSS代码的网站!http://www.cssoptimiser.com/index.php
怎么用这个网站呢?
首先普及一下基础知识,切换到你博客布局项目的 修改HTML 项目,然后找到<b:skin> 和 </b:skin>之间的代码就是你的CSS代码了。
然后,把这里面的东西全部一剪贴然后粘贴到这个在线简化CSS代码的工具网站的最下面一个方框里,然后按如图
 红色按钮就可以了。
红色按钮就可以了。最后把处理完毕后的代码复制出来再粘贴回博客<b:skin> 和 </b:skin>之间即可。
这里再针对新手说明一下,处理代码前一定要备份原博客代码,万一不幸出错还能还原呢!如果你想保留原来blogger的默认CSS代码的直观,以便日后修改。就在处理代码的方框下红色按钮边的“Do not remove line breaks ”的方框那里打勾。这样代码的空格空行都还在,就是压缩体积也相应增大了一点。
另外如果你想保留在布局 字体和颜色项目上修改博客颜色和字体的功能,简化CSS代码时就要少剪贴Variable definitions下面的以<Variable开头的代码。只处理下面不以<Variable开头到结尾 </b:skin>之间的代码。
这样简化完成后再来看看你的博客的载入速度吧~~
2008年7月9日星期三
上海袭警案凶手杨佳的博客
大家称没有和谐之前赶快看吧~~似乎杨佳是个爱野外徒步旅行的好青年。为什么会选择绝路呢?我截了几张图,大家可以点击放大查看。
杨佳的最后一篇日志:5月17号传说中的“郎八拉”,非常辛苦,香山累P
“郎八拉”,郎儿峪-妙峰山-水池-白屋-大风口-阳台山-北尖-萝卜地-大觉寺-寨口隧道-杨坨-香峪-新望京-瞭望塔-水库-翠微山-八大处。这就是传说中的“郎八拉”。
其实这是绿野INFO组织的一次活动,我没报上名,和领队商量跟队到大觉寺,视体力能跟多远跟多远。这是本人从“结伴”开始第一次户外越野以来最辛苦的一次活动,以前总听说别人走线时累P,这回总算体会到自己也累P的感受了,所以作一小记与各位山友分享。
 几天前就听说绿野要组织“郎八拉”,距离超长,当时没在意,认为这难度不会有太多人走。上周一报名的帖子刚出,名额就满了,再看名单里竟然有几个“实力一般”的熟人,所以就和领队商量,前一天住在郎儿峪,17号一早在进山口等待汇合。山边的住宿条件不算太好,凑合可以住。坐公汽到郎儿峪住一晚和包车的费用持平,还有个主要原因,就是17号一早可以晚起。
几天前就听说绿野要组织“郎八拉”,距离超长,当时没在意,认为这难度不会有太多人走。上周一报名的帖子刚出,名额就满了,再看名单里竟然有几个“实力一般”的熟人,所以就和领队商量,前一天住在郎儿峪,17号一早在进山口等待汇合。山边的住宿条件不算太好,凑合可以住。坐公汽到郎儿峪住一晚和包车的费用持平,还有个主要原因,就是17号一早可以晚起。 16号傍晚坐357到高崖口,顺公路走20分钟到旅店。17号早上7点10出发,走40分钟到进山口,四批上山的队伍过后,8点35分两辆依维柯载着40 多人的队伍到达,本以为会下车集合照合影,哪知道一下车领队就快步向前示意队员登山开始,要去厕所的去厕所,不去厕所的上山,等那些去厕所的出来时,头队已走出一段距离,速度确实比较快。
16号傍晚坐357到高崖口,顺公路走20分钟到旅店。17号早上7点10出发,走40分钟到进山口,四批上山的队伍过后,8点35分两辆依维柯载着40 多人的队伍到达,本以为会下车集合照合影,哪知道一下车领队就快步向前示意队员登山开始,要去厕所的去厕所,不去厕所的上山,等那些去厕所的出来时,头队已走出一段距离,速度确实比较快。一开始跟着中队的速度爬升,这个速度已经是我平时上山的两倍,到大磨盘用了半个小时,到小垭口用了一小时20分钟,T恤已湿透,休息了两分钟,开始向山顶爬升,这时到下山,一直处于后队。到达全程最高点用时两小时,马不停蹄,向阳台山行进,11点到达白屋,上回从郎儿峪-凤凰岭到这里是接近下午两点,没走大风口,从白屋顺山脊路前往阳台山,后队已拉开距离,不认路时间耽搁了一会儿,11点半到达北尖,这时已明显感觉到疲惫,体力接近“生命极限”,上山只能慢慢往上迈,和前队时差至少一小时。回头看看,两个山头不见队友,看来是最后一个了。14点左右到达萝卜地,问上山的人见没见到大队人路过,回答说看到了,跑步下山速度飞快。唉~~~~,快就快吧。下到茶棚第一次坐下来休息5分钟,下到大觉寺15点20。
 以前下到大觉寺都是下午5点,正想找个地方吃饭,然后坐车回家,也因为前面的路不认的,没带光源,没法走隧道。这时又下来两个队友,说可以坐车到杨坨然后上山,感觉还可以坚持坚持,就一起找个小卖部补了点水,一块钱买了四个馒头,包里有吃的,懒的拿呀。本来说是要去坐车,可又走到了铁路,刚上铁路桥正巧遇到两个“实力一般”的熟人,他们都走得到八大处,我也可以。
以前下到大觉寺都是下午5点,正想找个地方吃饭,然后坐车回家,也因为前面的路不认的,没带光源,没法走隧道。这时又下来两个队友,说可以坐车到杨坨然后上山,感觉还可以坚持坚持,就一起找个小卖部补了点水,一块钱买了四个馒头,包里有吃的,懒的拿呀。本来说是要去坐车,可又走到了铁路,刚上铁路桥正巧遇到两个“实力一般”的熟人,他们都走得到八大处,我也可以。五个人一起沿铁路走半小时到隧道,怕有火车经过速度加快,只用了半小时就走出隧道,幸好多带了件衣服,隧道里的温度很低。在杨坨上山时呼叫领队,前队已到 “新望京”,在山上泉水处补水略作休息,向“新望京”行进,这时我的脚已磨出水泡,速度明显放慢,一步一咬牙地坚持走了一个多小时。
 17点30分左右,我和在“结伴”认识的“将军”速度较慢,决定在后面慢走,其他人继续赶路。这时只有一个念头--往前走。大约40分钟后达到“新望京 ”,上山时就已经起雾,山上风大很冷,还想在“新望京”吃热汤面的,结果大雾中走出两条没栓的狼狗冲我们俩狂吠,在草坪休息十分钟后顺防火道前往瞭望塔,后来证明这是错误的,防火道绕来绕去太长,浪费体力。但是天已快黑了,改在“猴子爬”下看不清路。
17点30分左右,我和在“结伴”认识的“将军”速度较慢,决定在后面慢走,其他人继续赶路。这时只有一个念头--往前走。大约40分钟后达到“新望京 ”,上山时就已经起雾,山上风大很冷,还想在“新望京”吃热汤面的,结果大雾中走出两条没栓的狼狗冲我们俩狂吠,在草坪休息十分钟后顺防火道前往瞭望塔,后来证明这是错误的,防火道绕来绕去太长,浪费体力。但是天已快黑了,改在“猴子爬”下看不清路。 19点半左右达到挂甲塔,根据近20次的户外活动经验,估算剩余体力只够下到山下,呼叫领队从挂甲塔下山(其间有过一个坐车到八大处拍张照回来说走到了的卑劣念头,因为没有到八大处的车所以未实现,哈哈哈哈哈哈哈哈哈~~~~~~)。
19点半左右达到挂甲塔,根据近20次的户外活动经验,估算剩余体力只够下到山下,呼叫领队从挂甲塔下山(其间有过一个坐车到八大处拍张照回来说走到了的卑劣念头,因为没有到八大处的车所以未实现,哈哈哈哈哈哈哈哈哈~~~~~~)。第一次从挂甲塔下山,以前认为“挂甲塔”和“好汉坡”一样离山底很近,走过塔才看清,怎么离山底这么远,一个半小时能到山底吗?一步一挪地往山下走,下山时都已经感觉神志不大清楚,防火道一个弯儿一个弯儿的走不完,这时想起如果刚才上了瞭望塔,体力不支,进退两难,选择下山是非常英明正确的。
本来还计划要坐车去找领队吃饭的,现在只想能活着走到山下就谢天谢地了。
 21 点左右出香山东门,灯光幽暗的石板路上就看见两个男人一人拄一根儿登山杖步履蹒跚地向山下慢行,“累P了”的感觉好过瘾呐,下周再有这样的活动还参加,争取一直保持在头队(累P的征兆就是容易出现幻觉)。30分钟后终于走到了邮局门口,接下来力争20分钟走到车站。
21 点左右出香山东门,灯光幽暗的石板路上就看见两个男人一人拄一根儿登山杖步履蹒跚地向山下慢行,“累P了”的感觉好过瘾呐,下周再有这样的活动还参加,争取一直保持在头队(累P的征兆就是容易出现幻觉)。30分钟后终于走到了邮局门口,接下来力争20分钟走到车站。2008年7月8日星期二
Nokia map诺基亚自带GPS地图导航软件2.0彻底破解!破解更新v2.0.3204update
软件更新到最新版Nokia Maps v2.0.3204
08年8月5日更新:
无需License Manager
移除接受条款及条件的提示
移除国家和地区的选择提示
在导航开始之前,选择“下载”即可
感谢illusion,感谢BiNPDA,终于破解了这个GPS导航软件!
首先确定你的手机系统是S60 3rdEdition Feature Pack 1(N73无法安装),已测试可安装的包括:5700 Xpress Music, 6290, 6110 Navigator, 6120 classic, 6220 classic, E51, E90, N76, N78, N81, N82, N95, N95 8GB.
内置GPS的手机请确保已升级到最新版本固件!否则无法使用!例如N95的用户请一定要升级到最新的V20.0.015或以上版本才行!
安装方法:
直接安装 更新的XX破解版即可 点击这里下载已签binpda根证书版 下载地址2,点击这里下载未签名版,下载地址2。
适合N77,6290,N76,5700,6110N,6120c,E51,N81,E90(没有自带Nokia Maps的FP1机型的一次安装版下载)签名OPDA根证书。
以上均需要破解手机的权限,签根证书的名才行哦。已经破解的,建议改成本博客提供的三合一根证书,同时作用与binpda,opda,leftup的根证书。
以前已经按老方法破解的,重新下载更新破解 覆盖安装即可。
大家可以在诺基亚官网通过下载诺基亚地图下载软件通过电脑PC端连接手机更新自己的地图:
官网下载地址:http://www.nokia.com.cn/A41013487
官网下载的好处是你可以仅仅更新你需要用的省市地图甚至外国地图,例如湖北省只有27M大小。另外导航语音包也可以直接更新。
也可以通过中文版2008年5月8日更新地图直接下载地址:
中国大陆
http://static.s2g.gate5.de/maploaderzip/0.0.12h/1414-31.zip
香港、澳门特别行政区
http://static.s2g.gate5.de/maploaderzip/0.0.12h/143-30.zip
中国台灣
http://static.s2g.gate5.de/maploaderzip/0.0.12h/1411-29.zip
普通话导航语音包:
http://static.s2g.gate5.de/maploadervoice/mandarin_chinese.zip
下载得到1414-31.zip文件,解压缩后得到16个文件夹和2个文件:
16个文件夹名称分别是是0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f
2个文件是后缀为ttf的字体文件
下载中文地图的安装方法:
首先把原地图删除,即把存储卡:\cities\diskcache下面的对应的那16个文件夹先删了!
然后把你下载解压的16个文件夹复制到存储卡:\cities\diskcache下。
最后把你解压出的那两个字体文件直接复制到存储卡:\cities\下面即可!
普通话导航语音包下载后解压缩得到mandarin_chinese文件夹,同样直接复制到存储卡:\cities\下面即可!
遇到地图无论怎么更新都还是英文之类的问题,请参考这篇文章。
2008年7月7日星期一
诺基亚Files On OVI 在OVI上存储文件 功能使用评测
诺基亚最新推出的Files On OVI 在OVI上存储文件 的互联网服务开始内测了。这项服务是诺基亚推出ovi.com战略互联网平台以后的最新ovi互联网应用。Files On OVI 在OVI上存储文件 顾名思义能够让用户把自己电脑上的私密和公开文件上传到ovi.com,并通过手机去访问这些文件。当然也可以和其他朋友分享这些文件。
下面是一位朋友参与内测的演示流程记录:
当你通过电脑浏览器连上服务器的时候, 你能看到一个基本的电脑系统文件文件夹分类。下图是我用的图片文件夹上传到ovi.com的样子,当然实际上你能上传各种文件:
就跟我们使用电脑的一样,如果你在某个我们感兴趣的文件上点击两次,就会以浏览器兼容的形式打开这个文件。 像图片文件就会简单的打开新窗口,并放大图片。
如果正好是我们需要的文件,在左边的菜单里你可以点击“send 发送” ,这样就可以把这个文件通过电子邮件发送出去。想要分享某个文件有两种办法,让朋友直接在电脑上查看我们在ovi.com上的全部文件。或者我们可以选择“Show this file in Anytime files [...]”分享在某个时间段的文件。
如图,我选择在一天内分享文件,说明是“测试”。而且我填写了邮件地址发送这个文件。
现在,我刚刚填写发送文件的邮箱里就有一封新邮件了,如下图:
当然,你可以看见发送文件的预览,描述,以及是谁给你发送的这个文件。还有你能看见和下载这个文件的日期。
文件显示出来,就像其他任何的互联网分享文件一样。点击一下,放大:
当我们知道我们的朋友已经接收到该文件,我们可以选择删除分享。 如果我们在电脑上丢失了这个文件,我们自己也可以重新下载该文件。
这项服务当然可以用来作为在线备份服务,备份我们的电脑文件。但是,尽管对参与测试感到荣幸,但是我个人还是不确定我会用这项服务,毕竟别人可以用简单的密码访问你本来在电脑硬盘上的文件了……
另外很显然的,用这项服务需要下载软件到你的电脑上,以便该软件慢慢的把你电脑上的文件一点点的上传到Files On OVI。
另外这项服务问题多多,我刚刚注册的帐号就无法登陆,在https://account.nokia.com/登录的蛮好,选择找回密码就是我刚刚输入的密码啊?但是用找回的密码依然无法登陆,我真是无语……好消息是这个服务有10GB存储空间……

 阅读全文...
阅读全文... 阅读概要...
阅读概要... 4
评论
4
评论



























 友情链接
友情链接 博客相关
博客相关 订阅本站
订阅本站