 感谢台湾朋友LVCHEN给blogspot做出这么精彩的功能。当初阿土伯利用jquery框架做出一键傻瓜安装的hack因为各种原因,我还不是很喜欢而没有特别关注。现在LVCHEN又把这个应用推上了新高度了~~
感谢台湾朋友LVCHEN给blogspot做出这么精彩的功能。当初阿土伯利用jquery框架做出一键傻瓜安装的hack因为各种原因,我还不是很喜欢而没有特别关注。现在LVCHEN又把这个应用推上了新高度了~~
 这个hack其实类似当年的杀手级应用 AJAX标签全面改进版这个hack,只不过当年这个hack是不需要jquery这个Javascript框架的。博客表现形式也相对简单一点,所以大家依然可以对两种blogspot技巧有所选择。更类似当初的10美元免费模板neo的形式。因为该模板在不使用jquery框架的同时,也提供标签上下页的选择。但是我觉得光有一个标题和上下页的选择不足以支持文章数超多博客的查阅需要,所以当年我就选择了jquery的死对头prototype框架下的超酷的ajax标签的形式,因为该ajax标签的功能支持翻页和文章概要预览的功能,标签文章出现在原来文章页处也更符合人的视觉习惯。当然了,各人爱好不同,每个博客也不同,所以适当选择你需要的标签形式就好。默认的标签功能还不是一种选择?
这个hack其实类似当年的杀手级应用 AJAX标签全面改进版这个hack,只不过当年这个hack是不需要jquery这个Javascript框架的。博客表现形式也相对简单一点,所以大家依然可以对两种blogspot技巧有所选择。更类似当初的10美元免费模板neo的形式。因为该模板在不使用jquery框架的同时,也提供标签上下页的选择。但是我觉得光有一个标题和上下页的选择不足以支持文章数超多博客的查阅需要,所以当年我就选择了jquery的死对头prototype框架下的超酷的ajax标签的形式,因为该ajax标签的功能支持翻页和文章概要预览的功能,标签文章出现在原来文章页处也更符合人的视觉习惯。当然了,各人爱好不同,每个博客也不同,所以适当选择你需要的标签形式就好。默认的标签功能还不是一种选择?
好了,具体这个ajax标签功能的安装方法如下:
其实特别简单啦,可以一键安装,因为原作者的安装页面被大陆的墙给黑了,我只有搬过来并简体话,让大家可以轻易安装了:
进入这个页面获取安装代码。获取安装代码后可以直接复制进html页面元素里。
注意这个blogspot技巧是基于jquery框架的,所以不需要你删除你原有的标签,该hack技巧只是改写你的原有标签。你要是把标签删了就赶快还原,光用这个代码是不能出现任何标签功能的……
另外,上次我已经说了google推出了jsapi的集成功能,当然也可以应用在这里节约博客读取时间。
在安装页面选项里最后的 安装 jQuery 选择取消,然后生成代码安装完毕后,切换到 布局 的 修改HTML 项目,在<head>下添加如下代码:
<script src=”http://www.google.com/jsapi”></script>
<script>
google.load("jquery", "1");
</script>即可。
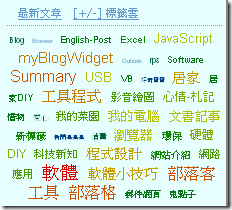
如果你想该ajax标签的标签变成标签云的形式,该怎么做呢?感谢同样是台湾的朋友水瓶尤加利 给出了解决办法: 注意我没有实验,所以是全文转贴作者的文章,你对标签云功能有疑问最好询问作者本人。
第一步, 在 模版 </head>上边,]]<>/b:skin>下边 或 侧边栏的html页面元素 加入底下的CSS style代码。
| <style> #labelCloud {text-align:center;font-family:arial,sans-serif;} #labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 1px;margin:0;vertical-align:baseline !important;border:0 !important;} #labelCloud ul{list-style-type:none;margin:0 0 0 -2px;padding:0 0 0 0;} #labelCloud a img{border:0;margin:0 0 0 0;padding:0 0 0 0;} #labelCloud a{text-decoration:none} #labelCloud a:hover{text-decoration:underline} #labelCloud li a{} #labelCloud .label-cloud {} </style> |
第二步, 修改基本設定
找到安裝程式码的地方, 將 LVCHEN 的 JavaScript 替换成 內建『标签云』功能的版本, 再修改設定,
LVCHEN 的 JavaScript |
<script src="http://lvchen-recentcomments.googlecode.com/svn/trunk/Advanced_Label/adv_Label1.2/adv_label_v1.2_pack.js" type="text/javascript"></script> |
替换成 內建『标签云』功能的 JavaScript |
<script src= |
| tagListSetting.dropDown = false; /* 下拉式功能表 和 标签云 只能擇一使用 */ tagListSetting.tagsShow = true; /* 其实 false 也可以, 但就要按『选择标签』才会看到标签云 */ |

如果對顯示效果不滿意, 再調整下面的設定
- 第三步, 『标签云』的進階設定
| tagListSetting.cloudConv = 將 Blogger 的標籤元素轉為『標籤雲』, 預設 true => 如果改成 false, 功能會回到 LVCHEN 的原始版本 |
| tagListSetting.cloudFontSize = 標籤雲 [最小字型,最大字型,文章數最小字型,文章數最大字型], 分別控制『標籤字體』和『文章數字體』大小, 預設 [10,20,10,15] |
| tagListSetting.cloudShowNum = 標籤雲『文章數』是否顯示, 預設 false 因為游標停在上面, 會提示『標籤』和『文章數』, 所以預設不顯示文章數, 好讓標籤雲更清爽 |
| tagListSetting.cloudRGB = 標籤雲顏色, P 須從 100 遞減到 0, 組數不限, 預設 [ {P:100, R:208, G:0, B:0}, {P:50, R:255, G:204, B:0}, {P:0, R:0, G:64, B:128} ], 或者也可以使用我目前的設定 [ {P:100, R:208, G:0, B: 0}, {P:60, R:192, G:192, B: 0}, {P:30, R:0, G:128, B:0}, {P:0, R:0, G:64, B:128} ] |
| tagListSetting.lineHeight = 設定標籤雲字間的高度,免得字大的時候疊在一起 |
- 已知的問題
- 要新增『一大串 STYLE』 , 如果有更好的建議, 還請告訴我
- 無法設定不顯示小於某個文章數目的標籤 ---- 黑輪的版本有這個功能,
- 沒有無腦安裝 ---- 因為我不會寫
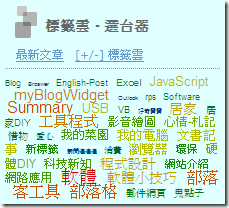
- Firefox 3 和 IE7 行距不同
Firefox 3 | IE7 |
 |  |

 主页
主页 blogger技巧
blogger技巧

 友情链接
友情链接 博客相关
博客相关 订阅本站
订阅本站
5 评论:
的确不错,就是有点影响博客速度。似乎博主提供压缩后的jquery比prototype的体积还大些……
你把 & 打成 % 了,
晕,改了,谢谢啦~~
版主您好,
我是 LVCHEN。
謝謝您喜歡我寫的小外掛,不但幫我推薦,還順手改成簡體版。
最近 2.0 版已經推出試用,完全 jQuery free,速度更快,相容性更佳。我已經在原來的安裝頁上放上新外掛的連結,所以是不是能夠請版主加放個連結,讓網友們也可以前往試用。
對了,您改寫的安裝頁面因為是我所設計的,所以希望您能夠加上一些關於 LVCHEN 的資訊,例如「LVCHEN設計製作,GG 簡體中文化」等等,並加上連結,這樣會讓網友們更容易找到 LVCHEN,並隨時得知程式的最新消息。
如果有任何疑問,也可以寫信聯絡我。e-mail:lvchen.blog@m2k.com.tw
萬分感謝。
好的,我找时间发,因为你的博客上说还在测试,所以还没有发你的新版本~
发表评论: ☆欢迎灌水☆言论自由☆交流快乐☆