
首先依然感谢作者 Hoctro,非常不错的hack,大家可以尝试一下。
要察看这个hack的样式,请到下面这里我的测试版博客上查看:http://8cn.blogspot.com/
或者作者的测试博客: http://hoctro-stretchminima.blogspot.com/
点击这里下载这个测试博客的xml模板作参考。
第一步: 在下面的网址申请一个google AJAX搜索API的key :http://code.google.com/apis/ajaxsearch/signup.html
很容易就能申请到,只需输入你要申请的网址,然后同意google条款,确定~~得到一个key的代码。
第二步:把下面的代码加入你的排头, 正好放在 ] ] ></b:skin> 后面, </head> 前面。别忘记了用你在第一步申请到的key替换下面代码中的key。还有再往下把你的博客地址写上去。看我的加深颜色的提示!两个wW9cday6o7K3g的位置替换成你申请地key。另外下面的文字搜索样式修改方法参考本博客前面的介绍,点击这里。
<script
src='http://www.google.com/maps?file=api&v=2&key=wW9cday6o7K3g' type='text/javascript'/>
<script
src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=wW9cday6o7K3g' type='text/javascript'/>
<link href='http://www.google.com/uds/css/gsearch.css' rel='stylesheet' type='text/css'/>
<link href='http://www.google.com/uds/css/gsearch_darkgrey.css' rel='stylesheet' type='text/css'/>
<!-- video search solution -->
<script src='http://www.google.com/uds/solutions/videosearch/gsvideosearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videosearch/gsvideosearch.css' rel='stylesheet' type='text/css'/>
<!-- videoBar solution -->
<script src='http://www.google.com/uds/solutions/videobar/gsvideobar.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videobar/gsvideobar.css' rel='stylesheet' type='text/css'/>
<!-- map search solution -->
<script src='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css' rel='stylesheet' type='text/css'/>
<style type='text/css'>
/* primary colors */
.app_gsvsc { color : rgb(153, 170, 221); }
.search-form-complete_gsvsc div.search-form-save_gsvsc { color : rgb(170, 221, 153); }
div.search-form-save_gsvsc { color : #202020; }
/* selected tag */
div.tag-selected_gsvsc { color : rgb(170, 221, 153); }
/* hover colors */
div.more_gsvsc:hover { color : rgb(170, 221, 153); }
div.tag-control_gsvsc:hover { color : rgb(170, 221, 153); }
.search-form-complete_gsvsc div.search-form-save_gsvsc:hover { color : rgb(170, 221, 153); }
.footerBox_gsvsc a:hover { color : rgb(170, 221, 153); }
.playerBox_gsvsc a.title_gsvsc:hover { color : rgb(170, 221, 153); }
/* secondary colors */
div.more_gsvsc { color : rgb(204, 204, 204); }
div.tag-control_gsvsc { color : rgb(204, 204, 204); }
.searchForm_gsvsc { color : rgb(204, 204, 204); }
.search-form-input_gsvsc { color : rgb(204, 204, 204); }
td.edit-form-input_gsvsc input { color : rgb(204, 204, 204); }
div.edit-form-submit-box_gsvsc { color : rgb(204, 204, 204); }
.footerBox_gsvsc a { color : rgb(204, 204, 204); }
.playerBox_gsvsc a.title_gsvsc { color : rgb(204, 204, 204); }
div.edit-tag_gsvsc { color : rgb(204, 204, 204); }
/* special settings, not called out in standard color overrides */
.tiny-results_gsvsc div.tiny-video-result_gsvsc { border-color : #000000; }
.results_gsvsc div.video-result_gsvsc { border-color : #000000; }
.search-form-input_gsvsc {
color : #676767;
background-color : #e0e0e0;
}
/* mapsearch styles */
#mapsc { width : 100%; }
#mapsc .gsmsc-idleMapDiv { height : 260px; }
#mapsc .gsmsc-mapDiv { height : 260px; }
#mapsc .gs-localResult { color : #676767; }
#mapsc a:link,
#mapsc a:visited { color : #0000cc; }
#hotspots {
padding-left : 8px;
}
#hotspots ul.hotspots {
margin : 0px;
margin-bottom : 4px;
padding : 0px;
}
#hotspots ul.hotspots li {
text-indent : 0px;
font:bold 70%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
display : inline;
padding : 0px;
margin-right : 8px;
cursor : pointer;
}
#hotspots ul.hotspots li:hover {
text-decoration : underline;
}
h3.sidebar-subtitle {
margin:.25em 0 .25em;
font:bold 75%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#777;
}
/* center column search stuff */
#searchform { width : 100%; margin-bottom : 8px;}
#searchControl .gs-result .gs-title,
#searchControl .gs-result .gs-title * {
color : rgb(153,170,221);
}
#searchControl .gsc-resultsHeader {
border-bottom-color : rgb(99,99,99);
}
#searchControl .gsc-control {
width : 100%;
}
#searchControl .gsc-tabHeader.gsc-tabhActive {
border-left: 1px #636363;
border-right: 1px solid #636363;
border-top: 2px solid rgb(153,170,221);
background: #e9e9e9;
}
#searchControl .gsc-tabHeader.gsc-tabhInactive {
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 2px solid #636363;
background: black;
}
</style>
<script type='text/javascript'>
var mapSearch;
var videoSearch;
var coreSearch;
var videoBar;
function SolutionLoad() {
var videoOptions = {
twoRowMode : true,
startupDelay : 150
}
videoSearch = new GSvideoSearchControl(
document.getElementById("videosc"), // container
defaultTags, // default tag array
null, // optional load function
null, // optional save function
videoOptions // optional options
);
// video bar
var vbOptions = {
largeResultSet : true,
master : videoSearch
}
videoBar = new GSvideoBar(document.getElementById("videoBarDiv"), null, vbOptions);
videoBar.execute("mac vs pc ad");
// set title to the Googleplex and the link to
// the Google corporate information page
// set the hotspot list to the list above
var mapOptions = {
title : "Hoctro's Hangout Place",
url : "http://en.wikipedia.org/wiki/Huntington_Beach,_California",
hotspots : hotspotsList
};
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
var controlRoot = document.getElementById("searchControl");
// create the search control
coreSearch = new GSearchControl();
coreSearch.setLinkTarget(GSearch.LINK_TARGET_SELF);
coreSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
// prep for decoupled search form
var searchFormElement = document.getElementById("searchform");
var drawOptions = new GdrawOptions();
drawOptions.setSearchFormRoot(searchFormElement);
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// populate - web, this blog, all blogs
var searcher = new GwebSearch();
searcher.setUserDefinedLabel("The Web");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setUserDefinedLabel("Blogsphere");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleajaxsearchapi.blogspot.com/");
searcher.setUserDefinedLabel("Ajax Search Blog");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleblog.blogspot.com/");
searcher.setUserDefinedLabel("Google Blog");
coreSearch.addSearcher(searcher);
searcher = new GwebSearch();
searcher.setSiteRestriction("http://www.blogger.com/");
searcher.setUserDefinedLabel("Blogger");
coreSearch.addSearcher(searcher);
coreSearch.draw(controlRoot, drawOptions);
}
function doCoreSearch(q) {
coreSearch.execute(q);
}
function doMapSearch(q) {
mapSearch.newSearch(q);
}
function doVideoSearch(q) {
videoSearch.vsf.input.value = q;
videoSearch.searchByString(videoSearch.vsf);
}
registerLoadHandler(SolutionLoad);
function registerLoadHandler(handler) {
var node = window;
if (node.addEventListener) {
node.addEventListener("load", handler, false);
} else if (node.attachEvent) {
node.attachEvent("onload", handler);
} else {
node['onload'] = handler;
}
return true;
}
</script>
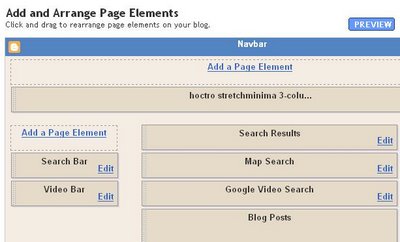
第三步: 把以下5个页面元素加入你的模板, 参考这个基础知识图解
没有把握直接放进模板里就先做一个叫定位的页面元素,然后用下面5个元素完整替换
<b:widget id='HTML31' locked='false' title='Search Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchform'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML32' locked='false' title='Video Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videoBarDiv'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML33' locked='false' title='Search Results' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchControl'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML34' locked='false' title='Map Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='mapsc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML35' locked='false' title='Google Video Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videosc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
第四步: 把刚刚替换出来的页面元素放到你觉得好的地方。当然地图搜索和视频搜索以及文字搜索结果出现的地方都放到文章页大的地方比较好,不然要撑破了~~如图:
在模板调整页面元素的地方经常会报错,忽略即可。
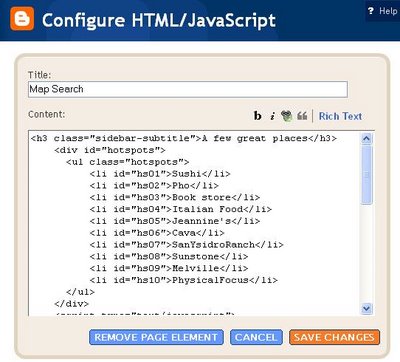
第五步: 打开 Map search(稍后你可以自己改名) 即地图搜索页面元素这一项把下面的代码复制进去 :
<h3 class="sidebar-subtitle">A few great places</h3>
<div id="hotspots">
<ul class="hotspots">
<li id="hs01">Sushi</li>
<li id="hs02">Pho</li>
<li id="hs03">Book store</li>
<li id="hs04">Italian Food</li>
<li id="hs05">Jeannine's</li>
<li id="hs06">Cava</li>
<li id="hs07">SanYsidroRanch</li>
<li id="hs08">Sunstone</li>
<li id="hs09">Melville</li>
<li id="hs10">PhysicalFocus</li>
</ul>
</div>
<script type="text/javascript">
var hotspotsList = [
{ element : document.getElementById("hs01"), query : "Sushi" },
{ element : document.getElementById("hs02"), query : "Pho" },
{ element : document.getElementById("hs03"), query : "Book Stores" },
{ element : document.getElementById("hs04"), query : "Italian Food" },
{ element : document.getElementById("hs05"), query : "Jeannine's" },
{ element : document.getElementById("hs06"), query : "Cava Restaurant & Bar" },
{ element : document.getElementById("hs07"), query : "San Ysidro Ranch" },
{ element : document.getElementById("hs08"), query : "Sunstone Winery" },
{ element : document.getElementById("hs09"), query : "Melville Winery" },
{ element : document.getElementById("hs10"), query : "Physical Focus" }
];
</script>
如图:
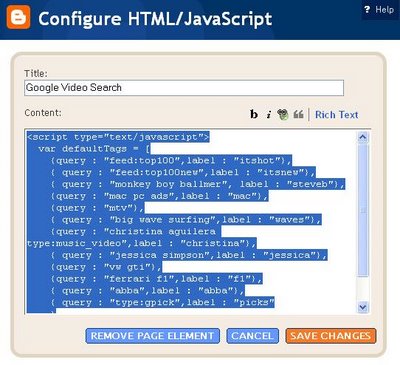
第六步: 打开 Google Video search 这一项页面元素,把以下代码复制进去。
<script type="text/javascript">
var defaultTags = [
{query : "feed:top100",label : "itshot"},
{ query : "feed:top100new",label : "itsnew"},
{ query : "monkey boy ballmer", label : "steveb"},
{query : "mac pc ads",label : "mac"},
{query : "mtv"},
{ query : "big wave surfing",label : "waves"},
{query : "christina aguilera type:music_video",label : "christina"},
{ query : "jessica simpson",label : "jessica"},
{query : "vw gti"},
{query : "ferrari f1",label : "f1"},
{ query : "abba",label : "abba"},
{ query : "type:gpick",label : "picks"
}
];
</script>
如图:
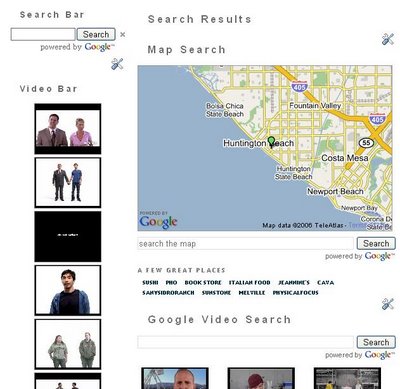
完成了!样式如下图:
要加新的地图搜索地点,修改第 5 ,6步即可.
讨论:
- 作者用以下代码控制默认的地图搜索位置:
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
-如下图可以点击那个绿色按钮切换搜索地点看地图
- 如图,作者还把文字搜索的样式也改了一下:
在proxmox ve中用nixos lxc构建尽量无状态的容器
-
容器的初次构建和后续用backup文件重新部署差别虽然不大,但是有些一次性操作的关键环节如果漏掉了,重新找起来也挺麻烦,还是都记下。
初始化过程主要参照这个说明
https://nixos.wiki/wiki/Proxmox_Linux_Container
1、nixos的pve lxc镜像:
...
2 个月前

 主页
主页 blogger技巧
blogger技巧

 友情链接
友情链接 博客相关
博客相关 订阅本站
订阅本站
0 评论:
发表评论: ☆欢迎灌水☆言论自由☆交流快乐☆